Yapılan analizlerin bir kısmında verilerin çekilmesi için, analizin yapısı gereği tarayıcının veri depolama özelliğinin kullanılması gerekmektedir. Bu gerekliliğe karşılık veren üç çeşit veri depolama yöntemi bilinmektedir. Bu yöntemlerin tamamından bahsetmek yerine GTM içinde kullanıma müsait olan Local Storage ele alınacaktır. Tarayıcıda veri depolamak için kullanılan diğer yöntemler (cookie ve session storage) ile ilgili webte detaylı ve karşılaştırmalı bilgiler bulunabilir. Bu yazıda local storage yapısı, kullanılması gereken kodlar ve GTM içindeki kullanımından bahsedilecektir.

Local Storage Nedir?
Local Storage web sitesinin tarayıcıda veri tutma yöntemlerinden birisidir. Tarayıcı geçmişi silinene kadar verileri saklar ve sonradan tekrar tekrar kullanmaya olanak tanır. Kullanıcının sitede “new user” ya da “returning user” olup olmadığını belirlemek, bir oyundaki yüksek skorların tutulması, kullanıcının üye girişini yapıp yapmadığı gibi unsurların ölçülmesi için kullanılması gerekir.
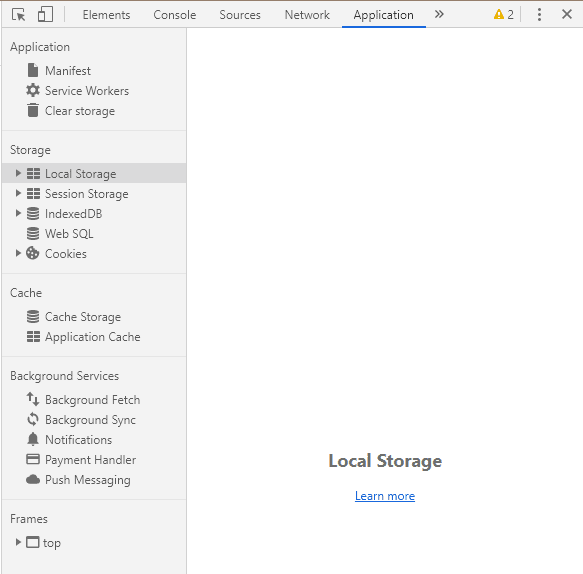
Local Storage, bir anahtar kelime ile bu anahtar kelimenin aldığı değer olmak üzere iki boyuttan oluşur. “Key” ve “Value” olarak adlandırılan bu iki boyut “string” tipindeki verilerdir. Web sitesinin kod yapılanmasına göre kullanıcıların davranışlarıyla beraber bu iki veri, tarayıcının konsolundaki “application” kısmında “storage” başlığı altında depolanır.

Hangi kodlar ile kullanıldığı ayrıntısına çok fazla girmeden GTM tarafındaki kullanımına geçmekte fayda var.
Local Storage ve GTM
GTM herkesin bildiği üzere web sitesindeki verilerin çekilerek Analytics’e gönderilmesi için kullanılan, etiket bazlı çalışan bir sistemdir. Analytics’e gönderilecek olan veriler GTM sayesinde internet sitesi üzerinden rahatlıkla çekilebilir. GTM, sitenin ön yüzünden ve datalayer yapısından veri çekmeyi mümkün kıldığı gibi tarayıcı hafızasındaki verileri de çekebilmektedir. Bununla beraber GTM sayesinde site içinde çalıştırılan kodlar analiste büyük yarar sağlamaktadır. Analizleri yapılan siteye gelen kullanıcıların türünün analist için büyük önemi vardır. Google, Analytics raporlarında siteyi ziyaret eden kullanıcının yeni kullanıcı mı yoksa önceden ziyaret etmiş olan kullanıcı mı olduğunu ayıran raporlar sunmaktadır. Fakat ayrımın bu şekilde basit olmaması istendiği siteler de olabilir. Örneğin “siteye gelen kullanıcı üye girişi yaptı mı”, “üye girişi yapan kullanıcı ne kadar süre boyunca sitede kaldı”, “kaliteli kullanıcı tanımlamak üzere siteye gelen kullanıcı süresinin ölçülerek yeni kullanıcı olup olmadığı nasıl anlaşılabilir” gibi soruların cevabını da GTM içinde bulmak mümkün. Bu cevapların tamamında Local Storage ifadesi kullanılacaktır. Tabi ki Local storage az önce de bahsedildiği gibi yalnızca kullanıcının yeni olup olmadığını ölçmek üzere kullanılan bir yöntem değildir. E-ticaret sitelerinde sepetten çıkarılan ürünün kullanıcıya tekrar hatırlatılması her internet kullanıcısının farkında olduğu bir durumdur, işte bu sistemin kurulması da tamamen Local Storage kullanımı ile ilgilidir.
Örnekler çoğaltılabilir fakat konunun daha net anlaşılması üzere bir örnek üzerinden Local Storage kullanımını anlatmak daha anlaşılır olacaktır.
Bir internet sitesine gelen kullanıcının yeni kullanıcı mı yoksa geri gelen kullanıcı mı olduğu ölçülmek istenirse neler yapılmalı? Öncelikle bu soruyu neden sorduğumuzdan kısaca bahsedelim. Analytics zaten kullanıcının yeni olup olmadığını analiste bildirir, evet. Fakat kullanıcı tekilliğinin sağlanması, User ID kurulumu, her kullanıcının özel takibi ve doğru veri analizlerine ulaşmak için kullanıcıların teker teker yeni mi yoksa geri gelen mi olduğunu ayırt etmek gerekmektedir. Analytics raporlarında kaç ziyaretçinin yeni olduğu görülebilir fakat hangi ziyaretçilerin yeni olduğunu görmek için kullanıcı tekilliğinin (User ID) sağlanması gerekmektedir. O halde siteyi ilk ve ikinci ziyaretleri arasında 30 dk olan kullanıcıların geri gelen kullanıcı olarak tanımlandığı bir kural ile örneğe devam edilebilir.
Bir kullanıcı siteyi 10.00’da ziyaret eder. Sitede 5 dk davranış gösterdikten sonra siteden çıkar. Ardından 10.25’te siteyi tekrar ziyaret eder. Yukarıdaki kurala göre bu kullanıcı hala yeni kullanıcıdır. Fakat aynı kullanıcı siteye tekrar 10.30’da girmiş olursa geri gelen kullanıcı olarak sınıflandırılacaktır.
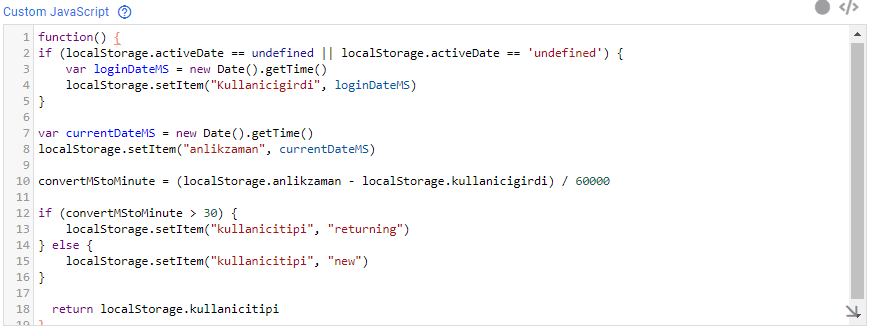
GTM içinde tanımlanan bir “Custom Javascript” değişkeni ile bu işlemi yapmak mümkündür. “Custom Javascript” değişkeni GTM servisinin en önemli imkanlarından biridir. Öyle ki sitede yapılmak istenen tüm davranışların gerçekleşmesine ve çekilmek istenen tüm verilerin çekilebilmesine imkan sağlamaktadır. “Custom Javascript” değişkeni içine yazılacak olan kodlarda local storage kullanılacak ve bu kullanım sonunda bir değer döndürülmesi istenecektir.
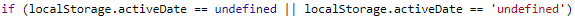
Kullanıcı siteye her girdiğinde local storage içinde bir zaman değerinin tanımlanması gerekmektedir. “localStorage.setItem(key, value)” kodu local storage içine veri göndermek için kullanılır ve kullanıcının siteye girdiğini andaki zamanı local storage kısmına yazmalıdır. Örneğin;  kodları ile local storage kısmına “Kullanicigirdi” anahtar kelimesi ile zaman değeri eşleştirilerek gönderilmiş olur. Tabi ki öncesinde kullanılacak olan bir “if” döngüsü ile;
kodları ile local storage kısmına “Kullanicigirdi” anahtar kelimesi ile zaman değeri eşleştirilerek gönderilmiş olur. Tabi ki öncesinde kullanılacak olan bir “if” döngüsü ile;

kullanıcının daha önce siteye girmemiş olması gerektiği şartı koşulmalıdır.
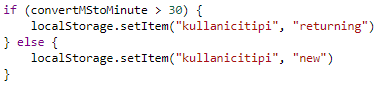
Daha sonra kullanıcının ikinci girişindeki zaman değeri local storage içine atılır. Artık local Storage içinde iki farklı zaman değeri bulunmaktadır. (Local storage içindeki değerlerin silinmesi için remove() komutu kullanılması gerekmektedir.) Bu iki farklı zamanın arasındaki sürenin 30 dk olmasının ölçülmesi gerekir. O yüzden de bu sürenin milisaniyeden dk cinsine çevrilmesi gerekir. Dakikaya çevrildikten sonra bu sürenin 30’dan büyük olup olmadığı kontrol yapılır. “If” komutu ile yapılan bu kontrol sonrasında local storage alanına tekrar kullanıcı tipi yazdırılır.

Sonuç olarak local storage alanında üç farklı parametre ve değeri bulunmuş olur. Son olarak kullanıcı tipi parametresi “return” komutu ile çevrilerek kullanıcının yeni kullanıcı olup olmadığı anlaşılır.
GTM içinde “Custom Javasacript” değişken tipi ile tanımlanan bu değişken her kullanıcı için özel bir değer verecektir bu değer yine GTM içinde hazırlanan herhangi bir etikette kullanılabilir. Zaten User ID kurulumu gibi yapılandırmalarda kullanılması dışında her yerde kullanılabilecek bir değişken değildir. Kullanıcı tipinin belirlemesi yalnızca bir örnek olarak verilmiştir. Aşağıda bu örneğe ait “custom javascript” kodlarının tamamı verilecektir. Local storage kullanılarak bu tarz değişkenlerin yazılabileceği ve local storage sayesinde kullanıcının bilgisayarında veri depolanabileceği bilgisi unutulmamalıdır.