İnternet kullanıcılarının %40’ının bir web sitesinin yüklenmesinin 3 saniyeden fazla olması durumunda siteden çıktıklarını biliyor musunuz?*
Site hızı SEO çalışmalarında en önemli alanlardan biridir. Özellikle e-ticaret sitelerinde görsel sayılarının fazla olması site hızını olumsuz etkiler ve ziyaretçilerin aradıkları ürüne ulaşamadan siteden çıkmasına neden olur. Bu durum hemen çıkma oranlarını artırırken aynı zamanda görünürlüğü ve sıralamaları da olumsuz etkiler.
Site hızını artırmak için genel olarak kod iyileştirilmeleri uygulanır. İlk olarak kullanılmayan kod parçaları kaldırılır. Peki hızı artırmak için kullanılan kodlar nasıl iyileştirilir ve geliştirilir?
Lazım Olana Kadar Gösterme!
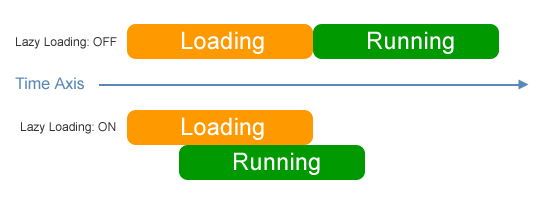
Lazy Load diğer adıyla Dynamic Function Loading, bant genişliği tasarrufu ile site hızını artırmayı sağlayan bir moddur. Genel anlamıyla bir nesnenin ihtiyaç duyulmadığında çağrılmamasına dayanmaktadır. Oluşturduğumuz nesneleri ihtiyacımız olmadığı zamanlar kullanmazsak bir performans artışı sağlarız.
Lazy Load, görsel yoğunluğu ve sayfa uzunluğu (aşağı doğru) fazla olan sitelerde, sitenin geç açılmasını engellemek amacı ile ek bir Javascript dosyasının kullanılmasıdır. Bu özelliğin kullanıldığı bir web sayfası açıldığında ekranda henüz yer almayan resimlerin yüklenmesi önlenmektedir. Sayfada var olan tüm görsellerin aynı anda yüklenmesi engellenir ve sadece kullanıcının ekranında yer alan görseller yüklenir. Kısacası; herhangi bir görseli gerekli görmedikçe yaratmamayı öngörür.

Lazy Load daha çok e-ticaret sitelerinde kullanılmaktadır. Görsel listelemenin yoğun olarak kullanıldığı e-ticaret sitelerinde; oluşan görsel fazlalığı site hızını olumsuz etkiler. Bunun ana nedeni sayfaya girildiğinde tüm görsellerin aynı anda sunucudan çağrılması ve yüklenmesidir. Ancak Lazy Load özelliği kullanıldığı zaman sayfada listelenen ürünlerin görselleri aşağı doğru inildikçe yani gerek duyuldukça açılır. Bu şekilde site hızında artış sağlanır. Lazy Load özelliği kullanılmadığında; ürün listeleme yapıldığı zaman; aşağı doğru gidildiğinde tüm fotoğraflar sayfa daha ilk açıldığında yüklenmeye çalışır ve o sayfada kaç ürün varsa tamamı aynı anda sunucudan çağırılır ve yüklenir. Bu durum site hızını düşürürken aynı zamanda sitenin açılmasını ve istediği ürüne ulaşmayı bekleyen ziyaretçilerin siteden çıkmasına neden olmaktadır.
Lazy Load özelliğinin faydaları nelerdir?
- Site hızı ve performansı yükselir.
- Sayfaların daha hızlı açılması hemen çıkma oranlarını düşürür. Bu şekilde SEO çalışmaları da olumlu yönde etkilenir.
- Siteye giren kullanıcı tüm resimlerin açılmasını beklemez. Bu durumda hemen çıkma oranlarının yükselmesinin önüne geçilmiş olur.
- Aşırı kaynak kullanımı yerine sadece internet kullanıcısının görüntülediği alanlar sunucudan yüklenir. Bu sayede ihtiyaç dışı kaynak kullanımının önüne geçilmiş olur.
- İçerik hareketlerini geliştirmeye yardımcı olurken kullanıcı deneyimini iyileştirir ve geliştirir.
- SQL sorgularının gereksiz şekilde çalıştırılması engellenir.
- Dynamically Loading, kullanıcının farklı sayfalara geçmecen ya da tarayıcıların yenilenmesini beklemeden daha fazla içerik keşfetmesini sağlar.
Dikkat edilmesi gereken noktalar:
- Lazy Load; sitenizde yoğun olarak görsel kullanılıyorsa yararlıdır. İçerik açısından daha yoğun olan sitelerde kullanılması önerilmez.
- Bu özellik dahili bir tarayıcı özelliği değil bir JavaScript dosyasının kullanımını gerektirir. Bu da geliştirme süreci ve test açısından süreci uzatabilir.
- Yanlış bir kurgu ziyaretçilerin görselleri hiç görüntüleyememesine neden olabilir. Bu nedenle hatasız bir yapı kurulmasına önem verilmelidir.
- Görseller mümkün olduğunca ziyaretçilerin ekranına düşerken hızlıca yüklenmelidir. Sayfada aşağıya inilmesine rağmen yüklenmesi gereken görselin 3 saniye içerisinde yüklenmemesi durumunda kullanıcı deneyimi olumsuz etkilenecektir.
- Arka plan renkleri, yükleme animasyonları ya da küçük resim ön izlemeleri ile kullanıcıya o alanlara görsel yükleneceğinin bildirilmesi gerekmektedir.
* KissMetrics verisidir.