Google Tag Manager sitenin kaynak koduna müdahale etmeden etiketlerin çalıştırılabildiği ve bu etiketler sayesinde de Google Analytics’e veri gönderilmesinin sağlandığı bir servistir. Daha önceki yazılarda GTM’in işlevi, çalışma şekli ve Analytics ile olan ilişkisiyle ilgili birçok bilgi verilmişti ki bu bilgileri internetin her yerinde bulmak mümkün. GTM servisinin sağladığı çok fayda vardır fakat öyle bir sistem kurulumuna imkan sunar ki hiç bir e-ticaret sitesinin geri kalmaması gerekmektedir. Evet, gelişmiş e-ticaret (enhanced ecommerce) kurulumu.
Gelişmiş e-ticaret kullanımının ne kadar önemli olduğunu bu yazı içinde anlatmak yersiz olacaktır. Çünkü çok geniş ve önemli olan bu konu başka bir blog yazısının konusu olacak mahiyettedir. Bu yazıda GTM servisinin sağladığı imkanlar ile gelişmiş e-ticaret kurulumunun nasıl yapılacağı üzerinde durulacaktır.
Gelişmiş e-ticaret kurulumu yalnızca GTM e eklenecek olan kodlar ya da etiketler ile sınırlı bi işlem değildir. öncelikle siteye datalayer yapısının kurulması, ardından Analytics’te gelişmiş e-ticaret ayarlarının yapılması gerekmektedir. Daha sonra da GTM üzerinden eklenecek gerekli kodlar ve etiketler ile sitedeki datalayer yapısındaki verilerin çekilip Analytics’e gönderilmesi temel ve önemli bir işlemdir. E-ticaret konusunda GTM, site ile Analytics arasındaki işlevsel bir bağlaç olarak görev yapar. GTM’in görevini yerine getirebilmesi için daha önce de bahsedildiği gibi datalayer kurulumunun tamamlanması gerekmektedir. Bu kurulumun nasıl yapılması gerektiği, büyük bir dökümantasyon yoluyla anlatılacak kadar detaylıdır. Fakat datalayer yapısının kurulumundan bir miktar bahsetmek faydalı olacaktır.
İçindekiler
Datalayer Yapısı
İnternet sitesinin içinde, bazı davranışlarla birlikte tetiklenecek olan event’lerin ve bu eventlerin içine gönderilecek olan verilerin oluşturulması için yazılan bir takım kod / kod blokları datalayer yapısını oluşturur. Google Tag Manager’ın daha rahat okuyabilmesi ve tanıyabilmesi için Google, standart bir datalayer kod şeması sunmuştur. Bu şemaya uygun olarak sitedeki herhangi bir davranış veya etkinlik ile birlikte çalışan bir event oluşturulduğu takdirde GTM ile okunarak Analytics’e göndermek mümkün olmaktadır.
Datalayer yapısı sitedeki her türlü tıklanma, kaydırma, video oynatma, sayfa görüntüleme, DOM değişiklikleri gibi etkinliklerin bir event tetiklemesi ile oluşturulabilir ve kullanılabilir. Fakat en önemli etkinlikler, yazımızın da konusu olan gelişmiş e-ticaret ile ilgili olan etkinliklerdir.
GTM ile gelişmiş e-ticaret kurulumu yapmak için datalayer ile bazı belli başlı etkinliklerin sitede çalışır duruma gelmiş olması gerekmektedir. Bu etkinlikler şu şekilde sıralanabilir;
- Promo Impression (Promosyon Gösterimi) > event: EEpromoImp
- Promo Click (Promosyon Tıklaması) > event: EEpromoClick
- Product Impression (Ürün Listelenmesi) > event: EEprodImp
- Product Click (Ürün Tıklaması) > event: EEprodClick
- Product Detail (Ürün Detayı) > event: EEprodDetail
- Add To Cart (Sepete Ürün Ekleme) > event: EEaddToCart
- Remove From Cart (Sepetten Ürün Çıkarma) > event: EEremoveFromCart
- Checkout Steps (Ödeme Adımları) > event: EEcheckout
- Transaction (Dönüşüm) > event: EEtransaction
Event’i tanımlayan, açıklayıcı ve kısa isimler ile hazırlanan datalayer yapısının ardından GTM üzerinde bu eventlerin okunması ve gerekli etiketlerin eklenmesi yapılmalıdır.
GTM Gelişmiş E-Ticaret Kurulumu
Sitede datalayer yapısı kurulduktan sonra yukarıda belirtilen etkinlikler için teker teker etiketler ve bu etiketlerin çalışması için trigger’lar oluşturulmalıdır. Siteyi ziyaret eden kullanıcının dönüşüm sağlayana kadar olan süreçte, tetiklenen etkinlikler ve etiketler srasıyla adım adım ele alınacaktır. Bu süreç Analytics içinde Dönüşüm > E-Ticaret kategorisinin altındaki “Alışveriş Davranışı” ve “Ödeme Davranışı” raporlarını da kapsayan, kullanıcının e-ticaret ile ilgili davranışlarını inceleyen bir süreç olacaktır.
Promo Impression
Kullanıcıya sitenin herhangi bir sayfasında (genelde “Anasayfa”da) banner ya da promosyon (görsel) gösterildiği zaman çalışması gereken “EEpromoImp” etkinliğinin takibi ile sağlanan etikettir. Kullanıcı bir banner gördüğünde Analytics’e bir “Enhanced Ecommerce” etkinliği gönderilir. Kaç kullanıcının promosyon gördüğünü ve ne gibi bir etki oluşturduğunu ölçmek için işe yarar.
Analytics’e bağlı GTM hesabına girilerek yeni “tag” oluşturulur. Oluşturulan “tag”in tipi “Google Analytics: Universal Analytics” olarak seçilir.Açılan “Tag Configuration” alanında “Track Type” “Event” olarak seçilir ve aşağıdaki ekrana ulaşılır.

“Category” kısmına “Gelişmiş E-Ticaret” ya da tercihen daha evrensel olacak şekilde “Enhanced Ecommerce” yazılır. Her etiketin (tag’in) kategorisi aynı olacağı ve aynı şekilde yazılması gerektiği için daha önce “Constant Variable” ile “Enhanced Ecommerce” tanımlamasının yapılması faydalı olacaktır.
“Action” kısmına “Promo Impression” yazılır ve “Label” ve “Value” kısımları tercihe göre doldurulur. Bu etiket için “Label” ve “Value” kısımlarının doldurulması elzem değildir.
“Non-Interaction Hit” kısmı ise “True” yapılır. Çünkü bu etiket kullanıcının interaksiyon aldığı bir etiket değildir.
“Google Analytics Settings” kısmında da GTM hesabının bağlı olduğu Analytics hesabının ID numarası girilir. Daha önceden “Analytics Settings” olarak bir değişken şeklinde tanımlanmış olması gerekmektedir.
“Enable overriding settings in this tag” checkbox’ı işaretlenerek aşağıda yeni seçimler açılması sağlanır. Checkbox’ın işaretlenmesi ile açılan yeni seçimler içinden “More Settings” menüsü açılır. Aşağıdaki “Ecommerce” seçeniğinin altında bulunan “Enable Enhanced Ecommerce Features” değeri “True” değerine çekilerek altındaki “Use Data Layer” checkbox’ı işaretlenir. Bu nokta önem taşımaktadır çünkü datalayer kullanımının sağlanması gerekmektedir. Aksi takdirde GTM içinde oluşturulacak olan değişkenler sorun teşkil edecektir. Datalayer yapısının kullanılmasıyla, oluşturulacak değişkenlerin tanımlanması çok kolaylaşacaktır.

Daha sonra tag için trigger yapısı yapılandırılır. “Custom Event” tipindeki trigger ile “Event Name” tanımlanarak trigger konfigürasyonu tamamlanır.

Burada dikkat edilmesi gereken nokta ise “Event Name” alanına yazılacak olan etkinlik ismidir. Datalayer yapısındaki event ismi birebir aynı şekilde yazılmalıdır aksi takdirde trigger event ismini tanımaz ve tag’i tetiklemez.
Trigger yapılandırması da tamamlandıktan sonra “Promo Impression” tag’i hazır hale gelmiştir. Diğer tag’ler için her adım yukarıda belirtildiği gibi detaylı anlatılmayacaktır çünkü tag kurulumunda chekckbox işaretlemeleri, “Ecommerce” altındaki “Use Data Layer” seçimleri, tag tipleri gibi seçimler tüm tag’ler için aynıdır.
Promo Click
Kullanıcı, gördüğü banner’a tıkladığı zaman tetiklenmesi gereken tag’dir. Datalayer yapısında “EEpromoClick” ismindeki event ile ölçümü sağlanacaktır.
Kurulumu “Promo Impression” tag’ininin kurulumuyla benzerlik gösterir. Yalnızca “Label” alanına tıklanan banner’ın özelliklerinin gönderilmesi faydalı ve önemlidir.
Banner özelliklerinin gönderilebilmesi için önceden bir değişkenle bu özelliklerin tek tek tanımlanması gerekmektedir. Datalayer yapısından yararlanılarak tanımlanan bu değişkenler GTM’in herhangi bir yerinde çağırılarak kullanılabilir. Değişkenlerin tanımlanabilmesi için öncelikle “Variables” sekmesine gidilmelidir. Önceden tanımlı GTM’in sağladığı değişkenler dışında farklı bir değişken tanımlanacağı için yeni değişken tanımlama butonuyla değişken konfigürasyon penceresi açılır. Değişken tipi “Page Variables” kategorisindeki “Data Layer Variable” olarak seçilmelidir.

Açılan bu ekranda “Data Layer Variable Name” alanına “CSS selector” mantığı ile datalayer yapısındaki istenilen veri çekilebilir. Örnek olarak bir banner ismi çekilmek istendiği takdirde;

şeklinde tanımlanabilir.
Tabi ki daha önceden datalayer kurulumunun bu yapıya uygun şekilde yapılmış olması gerekmektedir.
Tanımlanan değişkene bir isim verildikten sonra kaydedilir ve tekrar etikete dönülür. Etiketin yapılandırma ekranında “Label” kısmında bu tanımlanan değişken çift süslü parantez ({{ }}) ile çağırılarak eklenir. Bu örnek yalnızca banner görselinin ismi için geçerli olup, datalayerda banner için tanımlanan isim, id numarası ve pozisyon gibi bilgilerin çekilmesi de faydalı olacaktır.
Bu tag için “Non-interaction Hit” değeri “False” olarak işaretlenmelidir çünkü kullanıcı site ile bir tıklama ile interaksiyona girmektedir. Hemen çıkma oranının etkilenmesi istendiği için bu tag “non-interaction” değildir.
Trigger yapılandırılması da bir önceki tag ile aynı şekilde yapılıp “Event Name” alanına datalayerdaki event isminin birebir aynısı yazılmalıdır. Örneğin; “EEpromoClick”. Bu işlem trigger’a “datalayer yapısında ‘EEpromoImp’ event’ini gördüğün anda tag’i tetikle” emrini vermek anlamına gelmektedir.
Oluşturulması gereken gelişmiş e-ticaret tag’lerinin devamı bir sonraki yazıda incelenmeye devam edecektir.
Product Impression
Kullanıcı bir kategori sayfasına girip ürünleri listelediğinde tetiklenmesi gereken tag’dir. “EEprodImp” etiketi ile birlikte çalışan bu tag sayesinde hangi kategorinin daha çok dikkat çektiği, daha yüksek gelir getirdiği ve ne oranda dönüşüme sahip olduğunu ölçmek mümkün olmaktadır. Datalayer yapısında, ürünler listelendiği anda çalışması gereken kodlarda, bir “products” array’inin altına listelenen bütün ürünler eklenmelidir. Eklenen ürünlerin pozisyonlarının bilinmesi, kategori sayfasından hangi sıradaki ürünlere daha yoğun şekilde gidildiğinin analizinin yapılmasında önemli ölçüde yardımcı olacaktır.
Tag yapılanması “Promo Impression” tag’i ile aynı olup yapılandırmada “Label” kısmının doldurulması şart değildir. “Promo Impression” tag’inde de olduğu gibi “Non-interaction Hit” değeri “True” şeklinde işaretlenmelidir.
Trigger yapılandırılması bir önceki tagler ile aynı şekilde olup “Event Name” kısmına datalayer yapısında belirtilen event’in yazılması gerekmektedir. Örneğin bu tag için “EEprodImp”.
Product Click
Kullanıcı kategori sayfasında bir ürüne tıkladığında tetiklenmesi gereken tag’dir. Hangi ürünün kaç tıklama aldığını ölçmek için önem taşımaktadır. Bu tag için dikkat edilmesi gereken husus ise, ürüne tıklandığında çalışması ve ürün sayfasına gidildiğinde (URL değiştiğinde ya da yeni bir sekme açıldığında) tekrar çalışmaması gerektiğidir. Yalnızca tıklama işlemi ile tetiklenmesi gerekli olup daha sonra çalışmamaladır. Tüm gelişmiş e-ticaret etiketlerinin bir kere çalışması gerekmektedir fakat “Product Click” tag’inin ürün sayfasına gidildiğinde çalıştırılması da sık yapılan hatalar arasındadır.
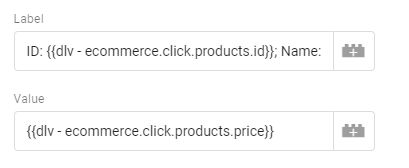
Tag konfigürasyonu bir önceki tag’ler ile benzerlik gösterir. Diğer tag’lere nazaran bu tag ve sonrasında “Label” kısmının doldurulması önem arz etmektedir. Tıklanılan ürünün id numarası, ismi, pozisyonu, fiyatı ve analistin belirleyeceği diğer verilerin Analytics’e gönderilmesi faydalı olacaktır. Bu yüzden tag konfigürasyon kısmındaki “Label” alanına daha önceden tanımlanan (Promo Click tag’inde anlatıldığı gibi) değişkenler çağrılarak Analytics’te görünmesine olanak sağlanmalıdır. Konfigürasyonun “Value” alanı bu tag için ürün fiyatı olabilir. Örnek verilecek olursa;

şeklinde bir yapılandırma kurulabilir. Buradaki değişken isimleri de örnek olarak verilmiştir. “Data Layer Variable” tipinde olduğunu belirtmek için “dlv” kısaltmasının kullanılması tercih edilmiştir.
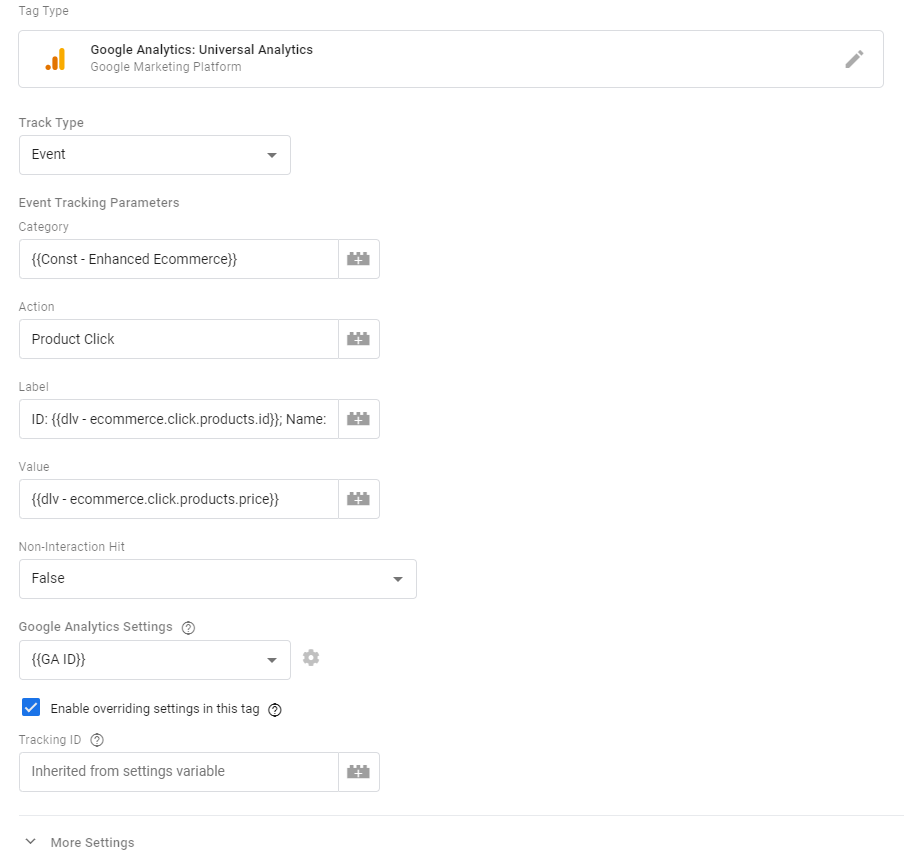
“Product Click” tag’i için “Non-interaction Hit” değeri, kullanıcı sayfa ile bir interaksiyona geçtiği için “False” olarak işaretlenmelidir. Sonuç olarak şu ekrana ulaşılmalıdır;

Görselin en altında görünen “Tracking ID” alanı, tanımlanan bu tag’in daha önceden tanımlanan Google Analaytics ID numarası dışında başka bir ID numarasına da gönderilmek istendiğinde doldurulacak alandır.
Bu tag için trigger yapısı kurulurken de yine “Custom Event” trigger tipi kullanılmalıdır. “Event Name” olarak “EEprodClick” girildiğinde, datalayer yapısında “EEprodClick” event’i çalıştığında bu trigger tag’i tetikleyecek ve tag çalışacaktır.
Product Detail
Kullanıcı kategori sayfasında ürüne tıkladıktan sonra ürün detay sayfasına girdikten sonra “EEprodDetail” event’inin çalışmasıyla beraber tetiklenecek olan tag’dir. Kullanıcıların hangi ürüne ne seviyede görüntülediğini ölçmek ve analiz etmek için kullanılır. Her e-ticaret sitesinde muhakkak ürün detay sayfası bulunmalıdır, kullanıcılar ürün detaylarını inceleyerek satın alma işlemine karar verdikten sonra sepete ekleme işlemini gerçekleştirmeye ilerlerler.
Tag yapılandırmasında önceki tag’lar ile benzer yol izlenir, “Label” alanına “Product Click” tag’inde olduğu gibi ürün ismi, id numarası, pozisyon numarası gibi değerler girilir ve “Value” alanına da yine “Product Click” tag’inde olduğu gibi ürünün fiyatı girilebilir.
“Product Detail” tag’i kullanıcının sayfa ile etkileşime geçmediği bir tag olduğu için “Non-interaction Hit” alanı True olarak işaretlenir.
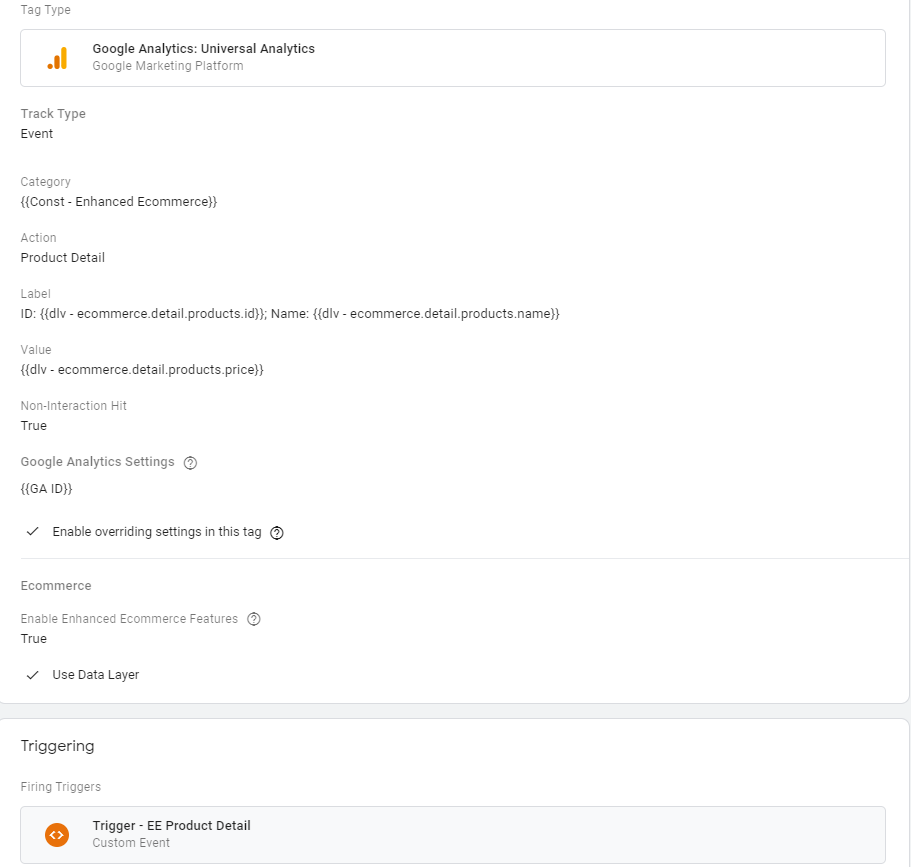
Trigger yapısı diğer tag’ler ile aynı şekilde “Custom Event” şeklinde olup datalayer yapısında “EEprodDetail” event’i çalıştığı anda tag’i tetikleyecek şekilde konfigüre edilmelidir. Sonuç olarak şu ekrana ulaşılması gerekmektedir;

Add To Cart
Kullanıcı ürün detay sayfasında ya da kimi sitede olduğu gibi diğer sayfalarda da sepete ürün eklediğinde çalışacak olan “EEaddToCart” eventi ile birlikte tetiklenen tag’dir. Alışveriş davranışının en önemli adımı sayılabilecek olan sepete ekleme işleminin takibi için kullanılmaktadır. Kullanıcıların ödeme sayfalarına geçmeden önce son yaptığı işlem sepete ekleme işlemidir, kaç kullanıcının ürün detay sayfasını incelediği ve bu kullanıcılardan kaçının ürünü sepete eklediğinin analizlerini yapmak büyük fayda sağlayacaktır.
Tag yapılandırılması “Product Click” tag’iyle büyük oranda benzerlik gösterir. “Label” alanına ürünün ismi, id numarası, kategorisi, vergi miktarı ve sitenin durumuna göre eklenmek istenen diğer ürün özellikleri eklenir. “Value” alanına ise ürünün fiyatının eklenmesi tavsiye edilir.
Kullanıcıların sayfayla etkileşime geçtiği bir etiket olduğu için bu etikette “Non-interaction Hit” değeri “False” olarak işaretlenir.
Trigger yapılandırılması olarak diğer tag’ler ile aynı şekilde “Custom Event” tipindeki trigger tanımlanır ve “Event Name” alanına “EEaddToCart” yazılır. Bu şekilde datalayerda “EEaddToCart” eventi görüldüğünde trigger bu tag’i tetikler. Sonuç olarak şu ekranın görünmesi gerekli ve yeterlidir;

Remove From Cart
Kullanıcı sepete eklediği ürünü sepetten çıkardığı zaman çalışan “EEremoveFromCart” eventi ile bilrikte çalışan tag’dir. Ürünlerin sepetten çıkarılma seviyelerinin kontrolü ve analizi için gerekli ve önemlidir. Sepetten ürün çıkarma işlemi sonradan remarketing hedeflemeleri için sık kullanılan bir işlemdir. Birçok e-ticaret sitesi sepetten ürün çıakran müşterisini takip ederek ürünle veya ürünün farklı varyantlarıyla reklam gösterme politikası izlemektedirler.
Tag yapılanması “Add To Cart” tag’i ile tamamen aynı olup yalnızca trigger anlamında değişiklik göstermektedir. Aynı yapılanmaya sahip olsalar da farklı işlemler olduğu için sepetten ürün çıkarma işleminde çalışan tag’in de trigger yapısı farklıdır. “Custom Event” tipindeki trigger için “Event Name” alanına “EEremoveFromCart” event ismi yazıldığı takdirde trigger yapılandırılması da tamamlanmış olacaktır.
Checkout
Kullanıcılar sepete ürün ekledikten sonra ödeme adımlarına geçerek siparişi tamamlarlar. Sepette ürün olduğu takdirde, sepet sayfasına oradan da siparişin tamamlanma sayfasına kadar geçirilen süreç ödeme adımlarıdır. Ödeme adımları “Chekcout steps” olarak tanımlanabilir, global düzeyde de bu tabir kullanılır.
E-ticaret sitesinin yapısına bağlı olarak ödeme adım sayısı değişkenlik gösterebilir. Sepet sayfası, kişisel bilgiler, adres bilgileri, fatura bilgileri, teslimat bilgileri ve ödeme bilgileri ödeme adımlarının birer parçasıdır. Site yapısına göre her bir formu farklı bir sayfada ister, ya da birden fazlasını aynı sayfada ister, bazı siteler de tüm bilgilerin tek bir sayfada doldurulmasını ister. Sonuç olarak ödeme adım sayısı siteden siteye değişiklik gösterir. Bu değişikliğe göre datalayer yapısındaki “EEcheckout” eventi de değişim durumda olmalıdır. Ödeme adımlarındaki event isimlerinin hepsi “EEcheckout” ve her bir ödeme sayfasında eventin altındaki tüm bilgiler aynı olmakla beraber “actionField” alanındaki “step” değeri ödeme adımının sırasına göre değişmelidir. Bu durumda “Checkout” tag’i “EEcheckout” eventi çalıştığı anda çalışması gereken tag olup kullanıcının ödeme sayfasında olduğunu bildirmektedir.
Ödeme sayfalarında bir de tercihen “EEcheckoutOption” eventi çalıştırılabilir. Bu event, ödeme sayfasında kullanıcılara sunulan tercihlerden alınan geri dönüşleri ifade eder. Örneğin ödeme yönteminin ne olacağı (kredi kartı, banka kartı, kapıda ödeme), siparişin hangi şehirden gerçekleştiği, hangi kargolama yönteminin veya kargo firmasının tercih edileceği gibi seçimlerden alınan geri dönüşler bir “Checkout Option” eventi ile takip edilebilir.
“Checkout” tag’leri de her bir “EEcheckout” eventi çalıştığında “step” değerine göre çalışmalıdır. Yani tek bir “Checkout” tag’i değil her bir adım için bir tag oluşturulmalıdır. Örneğin ilk adım olan sepet sayfası için (ki yüksek ihtimalle ilk adım sepet sayfası olacaktır) “Checkout Step 1” tag’i tetiklenmeli, ikinci sayfa (örneğin: kişisel bilgiler) için “Checkout Step 2” ve son olarak fatura adresi ve ödeme bilgileri için (değişkenlik gösterebilir) “Checkout Step 3” tag’i oluşturulmalıdır. Her 3 tag’in de yapılandırılması büyük ölçüde aynı olacaktır. Kullanıc site ile interaksiyona geçtiği için “Non-interaction Hit” değeri “False” olarak ayarlanmalıdır. “Label” alanına bir array halinde sepetteki ürünlerin isimleri, id numaraları, adetleri, fiyatları gibi özellikler ve “Value” kısmına ise sepetin toplam fiyatı girilebilir. Sepetteki ürünlerin isimleri, id numaraları ve fiyatları gibi özelliklerinin array halinde çekilebilmesi için bir “Custom JS” tipinde değişken oluşturulmalı ve “Label” alanına bu değişkenin ismi yazılmalıdır.
“Custom JS” ile ilgili daha fazla ayrıntılı bilgiye buradan ulaşabilirsiniz.
Aynı zamanda datalayerdaki “actionField” kısmının altında bulunana “step” değerinin takibi için “Data Layer Variable” tipinde bir değişken tanımlanmalıdır. Çünkü her “EEchekcout” eventi çalıştığında “Checkout Step 1” ya da diğer “Checkout” tag’lerinin çalışması istenmez. Bu tagleri birbirinden ayıracak olan “step” kısmıdır ki bu ayrım da trigger kullanılarak yapılacaktır.
Önceki tag’lerin trigger yapılandırmasındaki gibi “Custom Event” tipindeki trigger kullanılmalıdır. “Event Name” kısmına “EEcheckout” yazılmalıdır fakat her “EEcheckout” eventi geldiğinde çalışması istenmediği için bir şart daha sunulmalıdır. “This trigger fires on” alanında “Some custom events” şıkkı işaretlenerek aşağıda bir liste açılması sağlanır. Aöılan listede ilk kısım bir değişken, ikinci kısım davranış, üçüncü kısım ise limitleri belirler.

Yukarıdaki örnekte “dlv – ecommerce.checkout.actionField.step” değişkeninin değeri “equals” seçeneği ile eşitlik sağlanması istenerek, sınır kısmına da “1” değeri girildiği takdirde; “EEcheckout” event’i çalıştığında ve “dlv – ecommerce…” değişkeni “1” değerine eşitse tag’i tetikle anlamına gelmektedir.
“Checkout Step 2” ve diğer “Checkout” taglerinin çalışması için bu noktada yapılması gereken tek şey sınır değerinin değiştirilmesi olacaktır.
Transaction
Kullanıcı ödeme adımlarını geçerek ödeme işlemini gerçekleştirdiğinde siparişi tamamlamış olur. Sipariş tamamlandığında kullanıcı yeni bir sayfaya (örneğin; /tesekkurler, /siparistamamlandı) yönlendirilir ve bu sayfa siparişin tamamlandığını bildiren sayfadır. Kullanıcı bu sayfaya ulaştığında bir dönüşüm gerçekleştirmiş olur ve datalayer yapısında “EEtransaction” event’i çalışır. Bu event ile birlikte çalışan tag ise “Transaction” tag’idir.
Transaction tag’inde diğer tag’lerden farklı olarak ürünlerin dışında bir de siparişin toplam değeri, toplam vergi miktarı ve teslimat ücreti gibi değerler de yer almaktadır. Bu değerler tüm sipariş için bir kereye mahsus alınan değerlerdir. Fakat tahmin edileceği üzere ürün fiyatı bir kereye mahsus olmayıp her ürün için birer kez alınan bir değerdir. Toplam sepet tutarı, toplam vergi miktarı, teslimat tutarı gibi değerler datalayer yapısında (bir önceki tag’de “step” değerinin de olduğu gibi) “actionField” alanının içindedir.
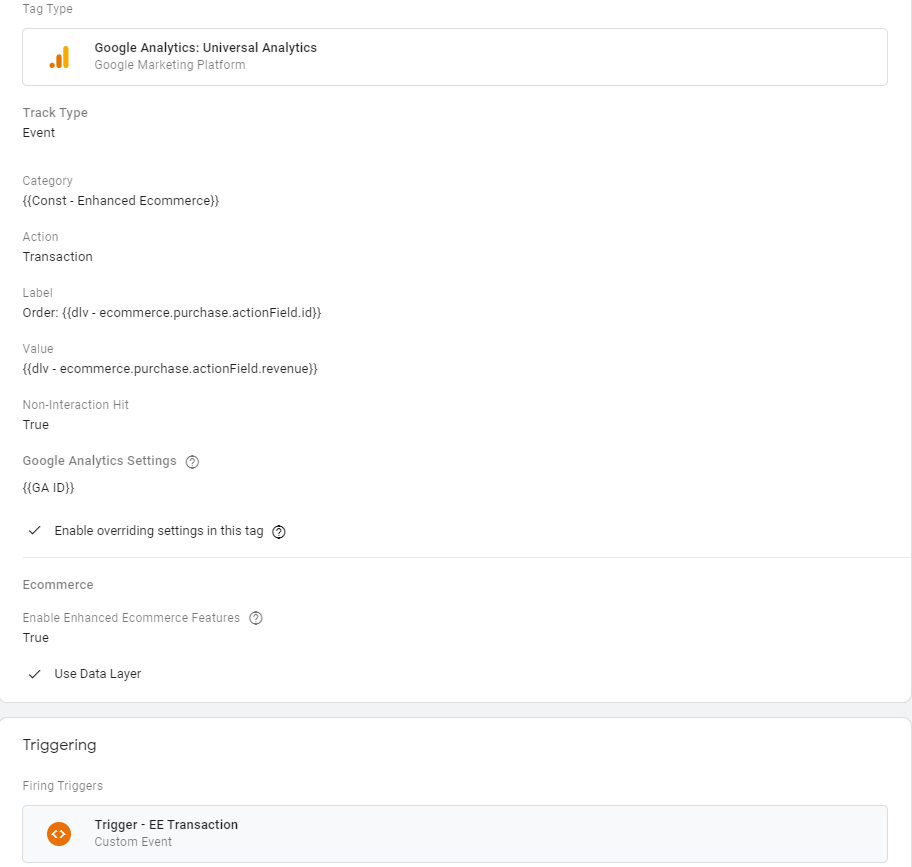
Tag yapılandırılması oldukça kolay “Transaction” tag’i için “Label” ve “Value” alanlarına yukarıda bahsi geçen değerler istendiği şekilde atanabilir, burada dikkat edilmesi gereken husus ise “Checkout” adımlarında nasıl tanımlandıysa “Transaction” adımında da o şekilde tanımlanması gerektiğidir.
Kullanıcıların site ile etkileşime geçmediği bir tag olduğu için “Non-interaction Hit” değeri “True” olarak girilmelidir.
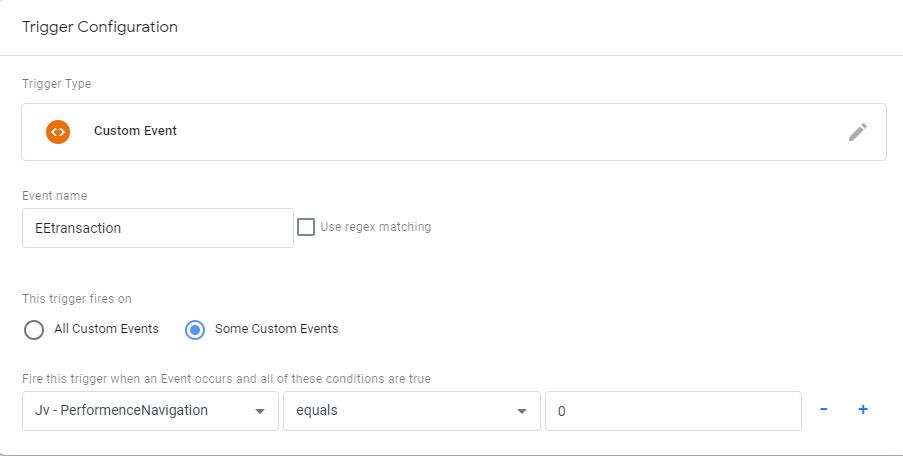
Trigger yapılandırılması ise yine “Checkout” tag’lerinde olduğu gibi iki şartlı olarak yapılmalıdır. “Custom Event” tipinde seçilen triggera “Event Name” alanına “EEtransaction” event ismi girildiğinde yeterli olacaktır aslında, fakat bu tag’in veri hatasına yol açmaması içiçn mutlaka bir kere çalışması gerektiği için ikinci bir şart daha koşulmalıdır. Bu şart sayfanın “Performance Navigation (pernav)” değerinin “0” a eşit olması durumudur. “Pernav” değeri bir sayfa ilk defa açıldığında “0” olarak değer vermektedir.

Kullanıcı “Sipariş Tamamlandı” sayfasını yenilerse “Transaction” tag’i tekrar çalışmamalıdır ve kullanıcı sayfayı yenilediği takdirde “Pernav” değeri değişecektir. O halde ikinci şart olarak “Pernav” değerinin “0” a eşit olduğu şartını koşmak önem arz etmektedir.

Trigger yapılandırmasını bu şekilde kurabilmek için tabi ki daha önceden “Performance Navigation” için “Custom JS” tipinde bir değişken tanımlanması gerekmektedir.
Sonuç olarak aşağıdaki ekrana ulaşıldığı takdirde”Transaction” tag’inin de yapılandırılması tamamlanmış olacaktır.

NOT: Görsellerdeki isimlendirmelerin ve yapılandırma alanlarına girilen değerlerin tamamen örnek olarak verildiği unutulmamalıdır. Daha fazla veya daha az değer girilebilir, değişkenlere farklı isimler verilebilir, datalayer yapısında farklı isimlendirmeler kullanılabilir ve tabi ki tanımlanan tag’ler için farklı isimler kullanılabilir.









