GTM Trigger Yapıları
GTM Trigger’ları Nedir, Neden İhtiyaç Duyulur?
Google Analytics, gerekli kodlar eklendiği takdirde siteden gelen verilerin bir çoğunu default olarak ölçerek raporlama imkanı verir. Kitlesel, davranışsal, edinimsel ve anlık veriler Analytics’e işlem yapmadan yansıyan veri türlerine ait kategorilere örnek verilebilir. Fakat başta e-ticaret olmak üzere, analiz edilen internet sitesinden Analytics’e gönderilmek istenen özel veriler de bulunmaktadır.
Sitenin her butonuna, her etkinliğine, her noktasına ulaşabilmeyi sağlayan Google Tag Manager sayesinde özel olarak ölçmek istenilen parametreler de ölçülebilmektedir. GTM üzerinden tag’ler (etiketler) vasıtasıyla Analytics’e gönderilen veriler, daha önceki yazılarda da bahsedilen custom dimension yardımıyla okunabilir veriler haline gelmektedir. Konu daha fazla dağılmadan GTM üzerindeki tag’lerin çalışmasında kilit rol oynayan trigger yapılarını incelemekte fayda var.
Analytics’e gönderilecek olan verinin ne durumda veya ne şart altında gönderilmesi gerektiğini belirleyen, tag’i tetikleyen unsura “Trigger” denir. Trigger’lar, bir tag’in hangi şartlar altında çalışması gerektiğini belirleyen önemli bir yapıtaşıdır. Bu yazıda GTM üzerindeki trigger yapılarının tamamı ele alınacaktır.
İnternet sitesinden bir olayın gerçekleşme şartları birden çok şekilde ele alınabilir. Bir butona tıklanması, bir input girilmesi, bir görselin ya da bir html elementinin görünmesi hatta sayfanın yüklenmeye başlaması veya yüklenen sayfanın scroll (kaydırma) edilmesi bile internet sitesi üzerinde yapılacak olaylara örnek olarak verilebilir. Bu olayların her biri ihtiyaç halinde trigger olarak kullanılabilir. GTM, triggerları kolay kullanım için 4 temel sınıfa ayırmıştır. Bu dört temel sınıf “Page View”, “Click”, “User Engagement” ve “Other” olarak sıralanabilir.
Trigger Tipleri Ve Kullanımları
- Page View
Page View sınıfı triggerlar sayfanın yüklenmesi durumlarında çalışan triggerlardır. Henüz sayfa ile etkileşime geçilemeyeceği anda tag’in çalışması istenirse Page View sınıfı triggerlar tercih edilmelidir. Page View sınıfında 3 tip trigger çeşidi vardır.

Sayfa yüklenmesinin ilk aşaması olan Page View adımı sayfaya tıklandığında sunucuya istek gönderildiği ana denir. Analytics raporlarında sayfa görüntülenmeleri ile ilgili metrikler genelde PAge View triggerı ile çalışır. Bir örnek verilecek olursa, GTM üzerinden Google Analytics kurulumu yapılırken Analytics tag’inin her sayfada muhakkak çalışması istenir, çıkışlar sayfanın yüklenmesi tamamlanmadan yapılsa bile önce Analytics tag’inin çalışması gerekmektedir. Bu yüzden Analytics tag’i siteye eklenirken sayfa yüklendiği anda ve tüm sayfalarda çalışacak şekildeki bir trigger ile eklenir.

Yukarıdaki örnekte “All Pages” seçeneğiyle etkin olup triggerın tag’i yalnızca bazı sayfalarda tetiklemesini sağlamak da mümkün.

Yeni bir “Page View” tipi trigger tanımlarken “Some Page Views” seçeneği ile beraber şartların tanımlanması triggerın davranışını tag’i tetikleyeceği durumu belirler.
Triggerın tag’i tetikleyeceği durum için birden fazla şart da koşulabilir. Tanımlanan birden fazla şartın tamamı sağlandığı anda trigger tag’i tetikler ve tag çalışır.

“DOM Ready” sayfanın html kodlarının yüklendiği andır. Sayfaya istek gittikten sonra server’dan gelen html kodlarının tarayıcıda okunması tamamlandığında “DOM Ready” tip trigger çalışır ve tag’ini tetikler.

“Page View” tipi triggerda olduğu gibi “Dom Ready” tipi de her sayfada çalışabildiği gibi özel şartları sağlayan bazı sayfalarda da çalışabilmektedir.

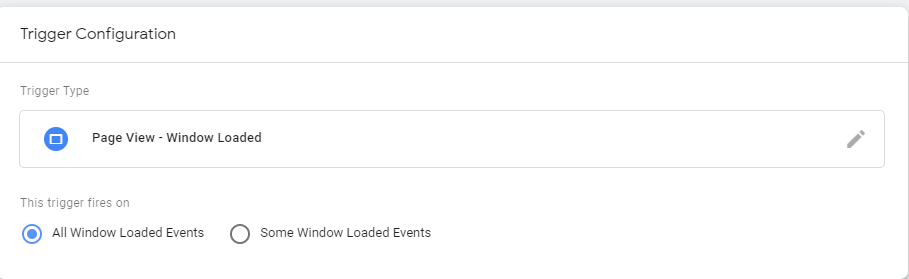
“Window Loaded” sayfa yüklenmesi bittiği an olarak tarif edilebilir. Bu tip triggerlar sayfanın yüklenmesi sonlandığı anda çalışarak tag’ini tetikler. Sayfa yüklenmeden etkileşime geçildiğinde çalışmasını istenmeyen tag’ler için kullanılması önerilmez.
Özellikle de sayfa görüntülenme etkinlikleri için. Eğer kullanıcı girdiği sayfadan hemen çıkma eylemini gerçekleştirir ve de tag “Window Loaded” tipinde ise, kullanıcı sayfa yüklenmeden çıkacağı için tag tetiklenmeyecek ve de kullanıcı sayfaya hiç girip çıkmamış olacak. Bu durum “bounce rate (hemen çıkma oranı)” metriklerini önemli oranda etkileyecektir.

Diğer “Page View” sınıfı triggerlarda olduğu gibi “Window Loaded” tipi triggerların davranışı da bazı sayfalarda çalışabilecek şekilde tanımlanabilir.
2) Click
“Click” kullanıcının sayfada bir noktada tıkladığı an olarak tanımlanabilir. Aynı isimli eylem ile trigger çalışır ve tag’ini tetikler. “Click” sınıfında iki tip trigger vardır. Bunlar “All Elements” ve “Just Links” olarak sıralanabilir.

Site içinde kullanıcının imleci ile tıkladığı her alan etkileşime geçilebilen bir alan olmayabilir. Kullanıcının sayfa içinde herhangi bir yerdeki tıklamasını ölçmek için “All Elements” tipi trigger kullanılmalıdır. Kullanıcının sayfadaki tıklama davranışlarını ölçmek için veya sitenin dikkat çeken bir unsurunu analiz edebilmek için kullanılan çok önemli bir trigger tipidir.

Tüm tıklamalar ölçülebildiği gibi belirlenen şartlar çerçevesinde bazı tıklamalar da ölçülebilir. Her tıklama için Analytics’e event gönderilmek istenmeyebilir, bunun için şartlar tanımlayarak baı tıklamalar sonucu eventler gönderilebilir.

Site içinde tüm tıklamalar ile ilgili olan tag’ler yerine yönlendirmelerin ölçülmek istendiği durumlar olabilir. Sayfada bulunan linklere tıklandığı zaman çalışacak olan tag’lar özellikle gelişmiş e-ticaret yapılarında sıkça kullanılmaktadır. Bir linke tıklandığında çalışması gereken tag2i tetikleyecek olan unsur ise “Just Links” triggerıdır. Bu trigger, tanımlanan linkelere tıklandığı takdirde tag’ini tetikler ve çalışmasını sağlar.

Tıpkı “All Elements” gibi, “Just Links” tipi triggerlar da bazı linklere tıklama durumlarında çalışabilme özelliğine sahiptir. Bunun yanında “Wait for Tags” checkbox’ı, bu trigger çalışmadan önce tetiklenmesi gereken tüm tag’lerin tetiklenmesi beklemeyi sağlar; “Check Validation” checkbox’ı da tıklanılan linke gidilip gidilmediğinin kontrolünü sağlayarak tag’i tetikler.
3) User Engagement
“User Engagement”, kullanıcının sayfa ile etkileşime geçmesi durumu olarak tanımlanabilir. Bu sınıftaki triggerler tag’ini, kullanıcı sayfa ile etkileşime geçtiği anda tetikler. “Element Visibility”, “Form Submission”, “Scroll Depth” ve “Youtube Video” olmak üzere dört tip trigger vardır.

“Element Visibility”, kullanıcının html içindeki bir elementi görüntülediği durum olarak tanımlanabilir. “Element Visibility” olarak tanımlanan triggerlar, önceden belirlenen bir element kullanıcının ekranında göründüğü anda tag’ini tetikler. Kullanıcıya banner gösterilmesi gibi durumlarda kullanılabilecek tipteki triggerlardır.

Sayfadaki hangi element göründüğünde çalışacağını belirlemek için iki tip seçim metodu bulunmaktadır. Bunlar “ID” ve “CSS Selector” şeklindedir. HTML içinde elementlerin (varsa) “ID” leri benzersiz olduğu için sadece “ID” girerek veya sayfanın içinden “CSS Selector” vasıtasıyla elementi seçerek triggerın konfigürasyonu gerçekleştirilebilir. Sayfanın ve elementin görünme sayılarına göre bir kez tekrar edilip edilmeyeceği, elementin yüzde kaçının görünmesi gerektiği gibi durumlar ile özelleştirilebilen bu trigger, bir element için tüm görüntülenmelerde olduğu gibi bazı görüntülenmelerde de çalışabilmektedir.

Bu tip triggerlar “Just Links” tipi triggerlar gibi çalışmakta olup sayfadaki bir formun “Submit” edildiği anda çalışan triggerlardır. “Submit” butonu bir link olarak düşünüldüğünde “Just Links” mantığıyla çalıştığı daha rahat anlaşılır. Fakat “Submit” butonu aslında bir link değildir. O yüzden form gönderme eventlerinin takibinde kullanılan tag’lerin tetiklenmesinde “Form Submission” tipi triggerlar kullanılmalıdır.

Önceki trigger tiplerinde olduğu gibi “Form Submission” tipi trigger da bazı formların “Submit” edilmesi durumunda çalışması ayarlanabilir.

Kullanıcıların sayfayla en yoğun şekilde etkileşime geçtiği durum “Scroll” durumudur. Kullanıcı sayfayı aşağı doğru kaydırdığında bir “Scroll Depth (Kaydırma Derinliği)” elde etmiş olur. Kullanıcıların sayfaya ne kadar ilgi gösterdiğini analiz etmenin güçlü yöntemlerinden biri de “Scroll Depth” ölçümlemelerinin alınmasıdır. Öte yandan “Scroll Depth” bir trigger olarak da kullanılmaktadır. Sayfanın sonuna kadar kaydırılması durumunda Analytics’e bir event gönderilmesi isteniyorsa oluşturulacak tag’in triggerının “Scroll Depth” tipinde olması gerekmektedir.

“Scroll Depth” tipindeki trigger tanımlanırken sayfanın yüzde kaç veya kaç piksel kaydırıldığında çalışacağı şartları checkbox’lar işaretlendikten sonra manuel olarak ayarlanabilir. Bunun yanında diğer trigger tipleri gibi şartlarının sağlandığı bazı sayfalarda da çalışabilir.

Sitede takip edilmesi istenen bir event, eğer site içindeki YouTube videosu ile bağlantılıysa; yani video izlendiğinde bir event gönderilmek isteniyorsa “YouTube Video” tipi trigger kullanılmalıdır. Genelde trigger – tag arasında bağlantılı bir ilişki olduğu için, sitedeki videonun izlenme durumunu ölçme anlamında kullanılacak trigger da “YouTube Video” triggerı olmalıdır. Bir buton, bir link ya da bir input olmadığı için site içindeki videoların takibi için oluşturulacak tag’lere bu şekilde bir trigger atanmış durumdadır.
Google kendi ürünleri arasında güçlü bağlantılar olan bir yapı kurmuştur. Bu yönüyle YouTube’un GTM içindeki entegrasyonu başarılı performans vermektedir.

Trigger, YouTube videosu başlatıldığında, tamamlandığında durduğunda veya duraklatıldığında ve belli bir ilerleme aldığında çalışabilecek özelliklere sahiptir. Özellikle video izletme oranı yüksek olan sayfalarda, eklenen bir YouTube videosunun izlenmesinin takibini yapmak bu trigger sayesinde kolaylaşmaktadır.
4) Other
“Other” sınıfındaki trigger tipleri, kullanıcının diğer sınıflar tarafından analiz edilemeyen davranışlarını anlayıp bu davranışlara göre tag’leri tetiklemeye yarayan triggerlardır. “Custom Event”, “History Change”, “Javascript Error”, “Timer” ve “Trigger Group” olmak üzere 5 başlık altına ayrılmışlardır.

Özellikle gelişmiş e-ticaret sitelerinde datalayer yapılarındaki eventleri trigger olarak kullanabilmek için çok faydalı olmakta ve kullanılması tavsiye edilmektedir.

Triggerın çalışması ve tag’ini tetiklemesi için gereken tek şey, sayfada çalışan ve daha önce çalışmış olan eventin isminin yazılmasıdır. Trigger her event çalıştığında çalışacağı gibi bazı şartları sağlaması koşulunda çalışabilme özelliği de vardır.
 ve
ve 
Bu iki trigger, “Page View” sınıfındaki triggerlar gibi çalışmaktadır. Tanımlama yapıladır benzerlik gösterir. Kısaca “History Change” triggerı tarayıcının geçmişinde değişiklik olduğunda; “JavaScript Error” triggerı da sayfada bir JavaScript kodu hatası olduğunda çalışıp tag’larini tetikleyen triggerlardır.


Her iki trigger da tanımlanan belirli koşullar içinde çalışabilme özelliğine sahiptir.

“Timer” kullanıcının site içindeki davranışını zamana bağlı olarak takip eden bir trigger olup önceden tanımlanan zaman bağlaçları şartları oluştuğunda çalışan trigger tipidir.

Genel olarak önceden tanımlı değişkenlerle birlikte kullanılır. Örnek olarak, kullanıcının sitede geçirdiği belirli bir süre sonra pop-up gösterilmesi ve bu pop-up’ın ölçümlemelerinin yapılması için kullanılabilir. Ya da kullanıcının sitede belirli bir süreden uzun kalıp kalmadığını ölçmek için kullanılan tag’in triggerı olarak kullanılabilir.

Bu trigger tipi temel anlamda bir trigger olmayıp, adından da anlaşılacağı üzere birden fazla triggerın konfigüre edilmiş hali olarak kullanılan bir trigger grubudur. Triggerların bir trigger başlığı altında konfigüre edilebilmesi için önceden tanımlanması gerekmektedir. Ekstrem durumlarda kullanılabilmek için mevcut olup kullanıldığında büyük yararlar sağlayabilecek bir trigger tipidir.









