Analytics e-ticaret yapısı nasıl çalışır?
Bir e-ticaret sitesinin fonksiyonlarını hepimiz az çok biliyoruz. Ürün tıklamaları, ürün sayfası ziyaretleri, sepete ekleme, sepetten çıkartma, satınalma vesaire.
Peki bunların nekadarını takip ediyoruz? Örnek vermek gerekirse, sepete ürün ekleyenler ve ürün satın alma işlemini gerçekleştirenlerin birbirine oranını kıyaslamak bize yeni çıkarımlar ve geliştirmeler yapmamız için fırsat sunacaktır.
Analytics’in e-ticaret yapısını kullanmadan da sepet sayfasına gidenleri, checkout sayfasına gidenleri hedef olarak tanımlayıp sınırlı sayıdaki veriyi takip edebilirsiniz tabi ki. Fakat çok fazla ürünün olduğu sitelerde bunların takibi hem zorlanacak hem de analiz noktasında faydalı veriler almanız zorlaşacaktır.
Basit e-Ticaret Takibi :
Basit e-ticaret takibi “teşekkürler” sayfasına eklenen bir kod sayesinde çalışır. Bu kod analytics hesabımıza toplam fiyat,vergiler, kargolama ücreti gibi genel verileri iletirken, ürünlerin Stok numarası, kategorisi, adedi, ürün ismi gibi bazı ürün bazlı veirleri de iletecektir.

Yukarıda görmüş olduğunuz javascript kodu teşekkürler sayfasında çalışan basit e-ticaret takibi kodudur. Satın alınan ürünlerin ID numarası, ismi, tutarı, kargo tutarı ve vergi tutarı gibi verileri analytics’e gönderiyor. Fakat Google artık bu yapıyı kullanmamamız konusunda bizi sık sık uyarıyor.
Bu konuyla alakalı daha detaylı bilgi almak için https://developers.google.com/analytics/devguides/collection/analyticsjs/events adresindeki dökümantasyonu inceleye bilirsiniz.
Gelişmiş e-Ticaret Takibi :
Gelişmiş e-ticaret takibi sayesinde pazarlama stratejimize yön verecek derecede önemli çıkarımlar edinebiliyoruz. Çünkü sadece “teşekkürler” sayfasında değil, bir ürünü anasayfada kaç kişinin gördüğüne kadar detaylı analizler yapabiliyoruz.
Gelişmiş e-ticaret yapısı bizden 5 tür veri talep eder
Impression Data : biraz önce bahsettiğimiz gibi bir ürünün kaç kez kategori içerisinde, anasayfada ve ya koleksiyon içerisinde görüldüğü bilgisidir.
Product Data : ürünlerin id numarası, stok numarası, varyantları gibi bütün bilgileridir.
Promotion Data : sayfanızda gösterdiğiniz kampanyaların bilgieridir. Kaç kişi gördü, kaç kişi tıkladı, bunları tıklayanların yüzde kaçı satın almaya yöneldi gibi bilgileri içerir.
Action Data : e-ticaret sitelerinin ürüne tıklama > ürün sayfası > sepete ekleme > checkout sayfası > teşekkürler sayfası şeklinde birkaç adımdan oluştuğunu varsayarsak, kullanıcının hangi adımda olduğu, hangi adımda satın almaktan vazgeçtiği, hangi alanı doldurmadığı gibi bilgileri tutar.
Product and Promotion Actions : sepete ekleme, sepetten çıkartma, ürün görsellerine bakmak gibi siteyle olan genel etkileşiminizi tutar.
Peki az çok gelişmiş e-ticaret yapısının ne işe yaradığını anladıysak, şimdi düşünmemiz gereken nokta nasıl kurulur?
Maalesef, bir yazılımcı olmadan bunu yapmanız çok çok zor. Bununla alakalı google’ın kendi dökümantasyonunu https://developers.google.com/tag-manager/enhanced-ecommerce adresinden bulabilirsiniz. Eğer shopify,woocommerce gibi e-ticaret platformları kullanıyorsanız bunlar için hazırlanmış gelişmiş e-ticaret takibi eklentileri var basitçe bu şekilde de yapabiliyoruz.
Ardından analytics üzerinden gelişmiş e-ticaret seçeneğini aktif ederek işlemi temel olarak bitiriyoruz.
Fakat bu kodların bir süre sonra yönetilmesi için mutlaka Google Tag Manager ve dataLayer kavramları ile yüzleşmek zorunda kalacaksınız
dataLayer Objesi
Önemli noktalardan birisi, yukarıda bahsi geçen e-ticaret verilerini direkt olarak analytics’e göndermek çok tercih ettiğimiz bir yöntem değil, bu verilerin kolayca yönetilebilmesi ve bizim istediğimiz halde analyticse gitmesi için mutlaka GTM(Google tag manager) yapısını kullanıyoruz.
Peki tercih ettiğimiz işlem nedir? Bildiğiniz üzere ürünlerle alakalı stok numarası, id gibi verileri okumak için bize veri tabanından veriler gelmesi gerekiyor ve bu verileri direkt analyticse yönlendirmek yerine sitemize GTM’i kurduğumuzda tanımlanan dataLayer objesinin içine gönderiyoruz. Yukarıda bahsettiğim gelişmiş e-ticaret yapısının bizden istediği verileri bu objenin içine yönlendiriyoruz. Daha sonra bu verileri GTM üzerinden yönetip, analyticse gönderiyoruz.
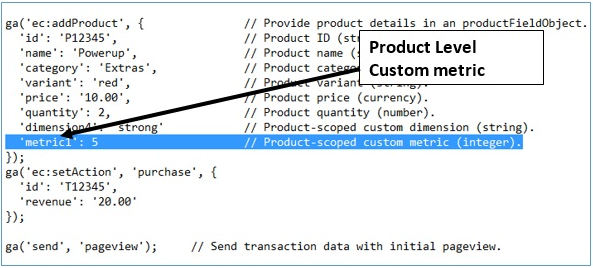
İsterseniz yukarıda linkini verilmiş olduğum gelişmiş e-ticaret dokümantasyonundan bir iki kod ile bu bilgileri pekiştirelim.

Yukarıdaki bir javascript kodu. Ürün bilgilerinin bulunduğu bir javascript objesini alan bir fonksiyonumuz var. Daha sonra gelen objenin içindeki bilgileri datalayer’a gönderen push fonksiyonumuz çalışıyor. Dikkat etmemiz gereken nokta datalayer’a giden veriler yukarıdaki şekilde göndermelidir. Çünkü veriler analyticse gönderildiği zaman Google’ın bunları algılaması ve ölçümler yapabilmesi için verileri bizden yukarıdaki şekilde talep ediyor.
Bahsettiğimiz noktalarda herhangi bir problem yoksa datalayer objesinden okuduğumuz GTM üzerinden analytics hesabımıza yönlendirebiliriz.
Analytics üzerinden admin>view sekmesinden e-commerce settings altında bulunan gelişmiş e-ticaret seçeneğini aktif ettiğimiz zaman hesabımız bu gelen verileri işlemeye hazır olacaktır.
Analytics’in doğru bir şekilde kurulmuş olması, veri kayıplarının ve yanlış veri ölçümlemesinin önüne geçecektir. Bu sık yaşanan problem üzerinde başka bir yazıda duracağız.
Yakın zamanda tekrar görüşmek üzere.