Konu SEO olduğunda site hızları tartışmasız her web sitesinin başarılı UX (kullanıcı deneyimi) sağlayabilmek adına yoğun efor sarfetmesi gereken alanlardan bir tanesidir. Günümüz algoritmasının şekillenmesinde kullanıcı deneyiminin oynadığı aktif rol ile kullanıcılarını memnun etmek isteyen siteler, günlük yaşamın hızlı akışına adapte olarak sayfa açılış hızlarınıda optimize etme yoluna gitmektedirler. Bu bağlamda gerçekleştirilen açılış hızları çalışmaları kapsamında iyileştirme işlemlerinin yoğunlaştığı alanlardan bir tanesi de Google testlerinde render blocking resources olarak belirtilen oluşturmayı engelleyen kaynaklardır (Javascript, CSS ..)
Oluşturmayı engelleyen kaynaklar tarayıcı tarafında yüklenen kaynaklar olarak doğru işlemler uygulanmadığında tarayıcının boyama, oluşturma gibi sayfa üstü işlevlerini yerine getirmesini engellerler. Bu noktada bu kaynaklardan özellikle script (js) kodlarını async çalıştırma, defer etme gibi işlemler SEO ve web master dünyasında sıklıkla uygulanan işlemler olarak karşımıza çıkarlarken css kodları pek çok web sitesinde işleme tabi tutulmadan kullanılmakta ve site performanslarını negatif olarak etkilemektedir.
İçindekiler
Oluşturmayı Engelleyen Css Kaynakları Nasıl Optimize Edilir?
Oluşturmayı engelleyen css kaynaklarını optimize etmenin en basit ve en etkili yollarından bir tanesi html ile media attribute’ını kullanarak css kaynaklarını async şekilde çalıştırmak ve tarayıcının sayfayı oluşturma işlemi sırasında bir önem arz etmeyen css kaynaklarını oluşturma sonrasında kullanılabilir hale getirmektir.
CSS Kaynaklarını ASYNC Çalıştırmak Neden Önemlidir?
Üst bölümde oluşturmayı engelleyen kaynaklardan olarak bahsettiğimiz CSS kaynakları alt bölümde bahsedeceğimiz şekilde async olarak çağrılmadıklarında sayfanın (sayfaların) önemli bölümlerinin ziyaret gerçekleştiren kullanıcılara normalden daha geç sürede gözükmesine sebep olurlar. Oluşan bu durum, hem negatif kullanıcı deneyimine sebep olarak sitenin genel kalite /sıralama sinyallerini negatif şekilde etkiler hemde Google’ın 2021 mayıs ayında işleme alacağı core web vitals metriklerinizi uzun vadede olumsuz yönde etkileyerek 2021 yılı sonrası algoritmaya dahil edilecek önemli bir sıralama faktöründen zayıf not almanıza sebep olacaktır.
CSS kaynaklarını async çalıştırmak web sayfalarının açılış hızlarını önemli ölçüde arttırak sayfalarınızın çok daha hızlı şekilde kullanıcıya sunulmasını sağlar ve ilgili durum kullanıcının siteye yönelik memnuniyetini arttırır. Artan kullanıcı memnuniyeti başta e-ticaret siteleri olmak üzere hemen her çeşit web sitesinde yayın amacına bağlı olarak artan dönüşüm ve tıklama oranları olarak siteye geri yansır.
HTML Dökümanı İçerisinde CSS Dosyaları Nasıl Çağrılır?
CSS kaynaklarının nasıl async şekilde çağrılacağını göstermeden önce temel bir bilgi olması açısından css kodlarının html dökümanı içerisinde nasıl çağrılabileceğini hızlıca inceyelim; Css kaynaklarını bir html dökümanı içerisinde çağırmanın 3 farklı methodu vardır. Bunlar;
- Inlining CSS (Satır içi CSS): HTML dökümanı içerisinde header’a ekleyeceğiniz <style> </style> etiketleri içerisine css kodlarınızı ekleyerek inlining css yani satır içi css kaynak kodlarını çağırma işlemi uygulayabilir ve css kaynaklarınızı sayfada çağırabilirsiniz.
- Internal (Dahili – iç) CSS: HTML dökümanı içerisinde html kod (etiket) satırlarınızın içine ekleyeceğiniz css kodları ile kod’a özel ancak dahili bir css çağırma işlemi uygulayabilirsiniz.
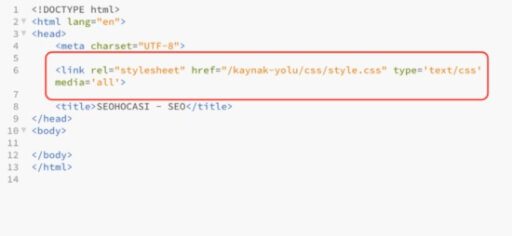
- External (Dış Kaynaklı) CSS: HTML dökümanı içerisinde link elementini kullarak sitenizin css kodlarını barındıran dış kaynağı (style.css vb), sayfa içerisinde çağırabilirsiniz.
Bu 3 methoddan siteler içreisinde en yaygın olarak kullanılanı link elementinin kullanılarak css kaynaklarının dış linklerden çağrıldığı external CSS methodudur. Bu method ile aşağıda belirttiğimiz şekilde css kaynağının bulunduğu url adresi sayfa içerisinde çağrılır.
Kod:

Css kaynağını async şekilde çağırmak için kaynağınızı sık şekilde kullanılan external css formatı ile sayfada çağırmalısınız.
Oluşturmayı Engelleyen CSS Kaynağı Async Şekilde Nasıl Çağrılır?
HTML dökümanı içerisinde external olarak çağrılan bir css kaynağını async şekilde çalıştırmak için media attribute’ından (sıfat) faydalanılır. Link elementi içerisinde kullanılan media attribute’ı, çağrılan css kodunun ne tür medya tipleri için geçerli olduğunu belirtmek için kullanılır. Bu noktada media attribute’ı içerisine ‘print’ değerini girdiğinizde tarayıcı otomatik olarak çağrılan css kodunu async şekilde çağıracaktır. Bunun en temel nedeni; Media attribute’ı içerisine girilen print değerinin tarayıcıya bu css kaynağı yalnızca kullanıcı sayfayı yazdırmaya çalıştığında aktif edilecek (kullanılabilir olacak) olduğunu bildirmesidir.
Kod:
<link rel="stylesheet" href="/seohocasi/css-yolu/css/style.css" media="print">Örnek bir css kodu için media attribute’ı yukarıda örneğini verdiğimiz şekilde kullanılır. Media attribute’ı içerisine yazılan print değeri ile gerçekleştirilecek async çalıştırma ile alakalı dikkat edilmesi gereken en önemli konu bu attribute kullanıldığında async şekilde yüklenen css kodunun yükleme işlemi tamamlandıktan sonra sayfada kullanılamayacak olmasıdır.
Çünkü aslında işlev gereği özellikle sayfa üstündeki elementleri belirli medya tiplerinde gizlemede çok etkili olan media=print attribute’ı doğru kullanılmadığında css kaynağını tarama oluşturma işleminin tamamen dışarısında bırakacaktır.
Kod:
<link rel="stylesheet" href="/seohocasi/css-yolu/css/style.css" media="print" onload="this.media='all'">Üst kısımda belirttiğimiz gibi media=”print” attribute’ı ile async çağrılan ve çağrılma işlemi sonrasında sayfada kullanılamayacak olan css kaynaklarını kullanılabilir hale getirmek için üstte yer alan kod yapısını tercih etmelisiniz. Bir üst bölümde belirttiğimiz media + print attribute kullanımından farklı olarak burada onload=”this.media=’all’ attribute, komut kullanımı ile Css kaynağı oluşturmayı engellemeden async şekilde çağrılır ve yükleme işlemi sonrasında sayfa içerisinde kullanılabilir olur.
CSS Kaynaklarını Async Çalıştırırken Dikkat Edilmesi Gerekenler
Sayfa üzerinde yer alan tüm css kaynaklarını rastgele olacak şekilde async çalıştırmak tarayıcı tarafında bottleneck sorununun ortaya çıkmasına neden olabilir. Sayfa hızlarını optimize etme amacıyla bir çalışma gerçekleştirirken kontrolsüz yapılacak çalışma ile normalde elde edilecek verimde ciddi kayıplar yaşanabilir. Bu nedenle sayfa üzerindeki css kaynaklarında async çalıştırma uygulanırken özellikle above the fold (sayfanın açılış en üst) bölümünde yer alan ve ilk görünümü etkileyen kaynaklara odaklanmanız bottleneck yaşamadan async çalıştırma uygulamanıza katkı sağlayarak sayfanızı sağlıklı şekilde hızlandıracaktır.
Oluşturmayı Engelleyen Css Kaynakları Nasıl Belirlenir?
Oluşturmayı engelleyen css kaynaklarını belirlemede kullanabileceğiniz çok sayıda method ve araç mevcuttur. Bunlar içerisinde en yaygın kullanılanları;
Araçlar (Hız Testi):
- Lighthouse Audit
- Gtmetrix
- Google PageSpeed
- SpeedCurve
- Pingdom
Methodlar:
Sayfanızın Html kaynak kodu içerisinde css kodlarının nasıl çağrıldığını manuel olarak inceleyin ve Chrome devtools’dan faydalanarak oluşturma esnasında hangi css kaynaklarının sayfa üstünde işleme dahil edilmediğini belirleyerek bunları async şekilde çağırın.
Async çağırılacak kaynaklar belirlenirken chrome devtools kullanımı biraz daha fazla teknik bilgi ve yetkinlik gerektiren bir çalışma olduğundan özellikle ortalama düzey kullanıcılar için Google pagespeed aracını tavsiye diyoruz.
Css Kaynaklarını Async Çalıştırmak için Alternatif Method
HTML dökümanı içerisinde çağrılan css kaynaklarını async şekilde çalıştırmak için uygulanabilecek methodlardan bir diğeri de preload tarayıcı ipucunu kullanarak önemli css kaynaklarını tarayıcının öncelikli olarak yükleme yapmasını sağlayarak hiyerarşik bir async çalışma sistemi oluşturmaktır.
Tarayıcı ipuclarından bir tanesi olan preload özelliği ile tarayıcıya hangi kaynağı daha önce yükleme yapması gerektiği ile alakalı bir ipucu, bilgi verilerek önemli kaynakların tarayıcı tarafından daha hızlı işleme alınması ve sayfanın kullanıcıya daha hızlı şekilde servis edilmesi sağlanabilir.
Kod:
<link rel="preload" href="/seohocasi/css-yolu/css/style.css" as="style" onload="this.rel='stylesheet'">Preload özelliğini kullanarak CSS kaynaklarını async çalıştırırken unutulmaması gereken en önemli konu günümüzde kullanılan modern tarayıcıların tamamının preload özelliğini desteklemediğidir. Günümüzün en çok kullanılan tarayıcılarından bir tanesi olan Firefox, malesef henüz preload tarayıcı ipuclarını değerlendirmeye almamaktadır. Bu noktada üstteki kod da belirttiğimiz şekilde preload özelliğini kullanarak sitenizde css kaynaklarını async çalıştırmak istediğinizde Firefox kullanan tarayıcılarda bu çalışma geçersiz olacak ve katkı sağlamayacaktır.
Kod:
<link rel="preload" href="/seohocasi/css-yolu/css/style.css" onload="this.rel='stylesheet'">
<link rel="stylesheet" href="/seohocasi/css-yolu/css/style.css" media="print" onload="this.media='all'">Bu problemin önüne geçmek adına preload özelliğini kullanmak istediğinizde hem preload olarak css kaynaklarınızı işaretlemeli hemde üstte belirttiğimiz media + print attribute’ını kullanarak ikinci bir alternatif olarak Css kaynaklarınızı ayrıca işaretlemelisiniz.
Üstteki kod kullanımında görebileceğiniz gibi üstte preload ile işaretlediğimiz kaynağa ek olarak firefox ile sitemizi ziyaret eden bir kullanıcının tarayıcısınında css kaynağını async çalıştırmasını sağlamak için üst bölümde belirttiğimiz media + print attribute’ını kullandık.
Media attribute’ini kullanarak Async çalıştırma sistemine bir alternatif olarak kullanılabileceğiniz preload özelliğini sağlıklı olarak tüm modern tarayıcılarda kullanmak için mutlaka bu kod sistemini takip etmelisiniz.
