LCP bir web sayfasının above the fold alanındaki en büyük elementin (görsel, text, video vb.) yüklenme performansını ölçen site hızı metriğidir. Core Web Vitals metriklerinden biri olan LCP, kullanıcıların sayfanın tam olarak yüklendiğini ve kullanıma hazır olduğunu anlayabilmesi açısından kritik öneme sahip olan ana içeriğin görünür hale gelme süresini temsil etmektedir.
Site hızı performansı, gün geçtikçe dijital dünyada kullanıcı deneyiminin en kritik unsurlarından biri olmaya devam etmektedir. Kullanıcılar, bir web sitesine eriştiklerinde hızlı ve sorunsuz bir arayüz deneyimlemek isterler. Yavaş yüklenen sayfalar, kullanıcıların siteyi terk etmesine ve potansiyel müşteri kayıplarına neden olabilir. Google’ın Core Web Vitals metrikleri, site hızı performansını ölçmek ve iyileştirmek için bazı standartlar belirlemiştir. Bu metriklerden biri olan Largest Contentful Paint (LCP), kullanıcı deneyimi ve SEO performansı açısından önemlidir.
SEO

<img> Tag’leri
<image> Tag’leri
<svg> Tag’leri
<video> Tag’leri
Metin Ögeleri (özellikle above the fold alanında yukarıdaki ögelerden hiçbiri yoksa)

5 saniye ve altındaki LCP skoru
5 saniye ve altındaki
5 – 4 saniye arasındaki LCP skoru
5 – 4 saniye arasındaki
4 saniye üzerindeki LCP skoru
4 saniye üzerindeki LCP skoru

Google PageSpeed Insights
Google Search Console
Lighthouse
Chrome DevTools
Web Vitals Extension
Kritik Kaynakların Önceliklendirilmesi
Görselleri Optimize Edin
Sunucu Kaynaklarını Artırın
Web Fontlarını Optimize Edin
JavaScript ve CSS Dosyalarını Küçültün
Önbellekleme Stratejileri Kullanın
https://chromium.googlesource.com

LCP skoru
LCP skoru
INP
İçindekiler
Largest Contentful Paint (LCP) Nedir?
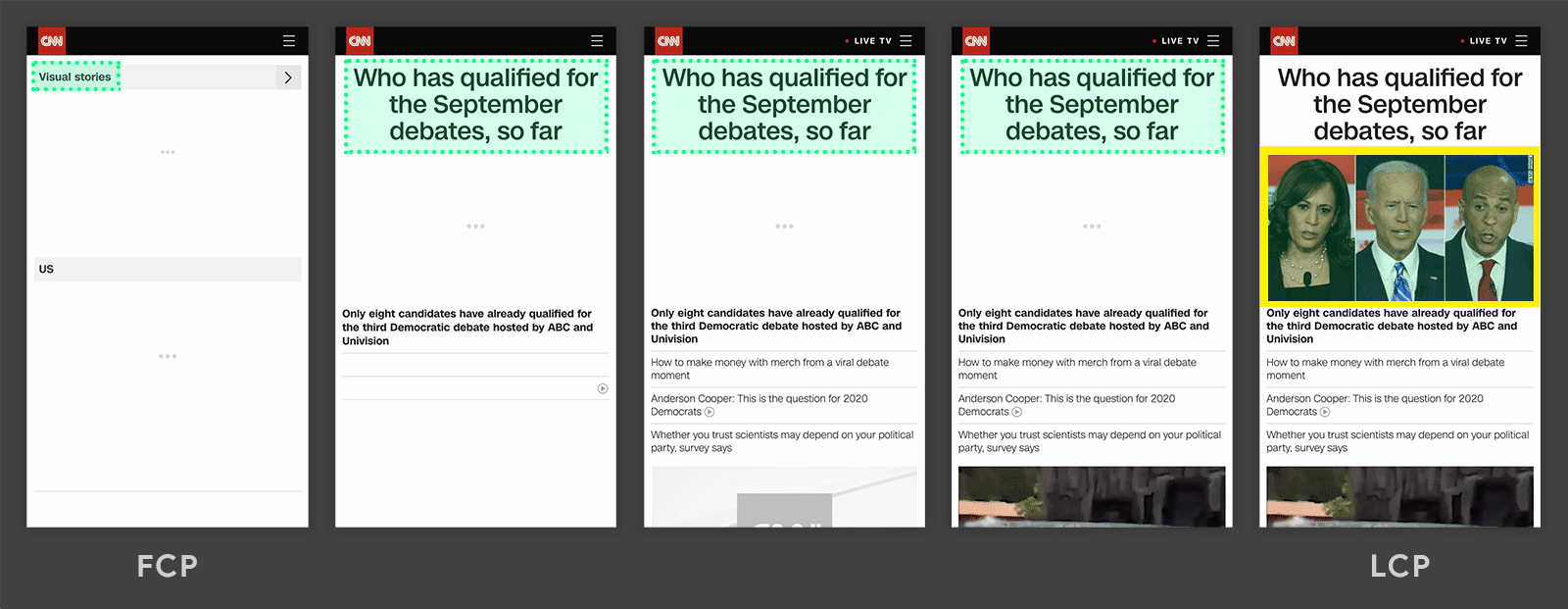
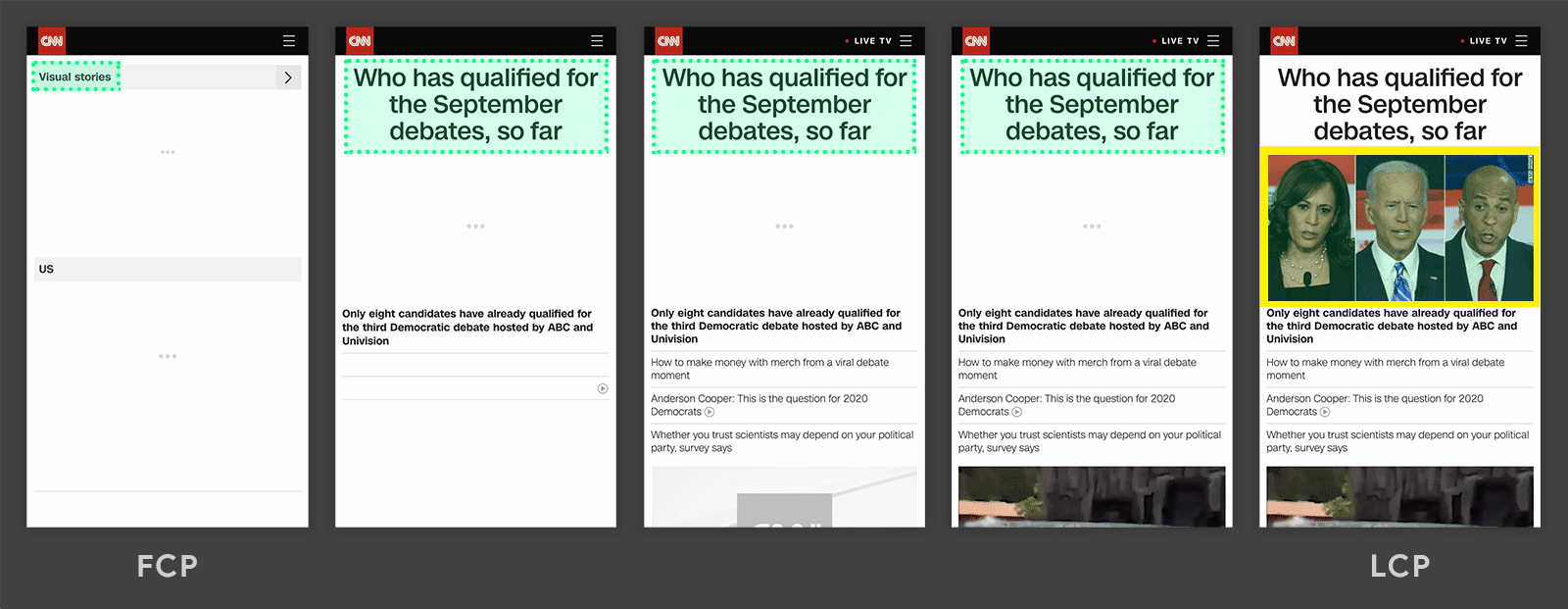
LCP Metriğinde Hangi Unsurlar Dikkate Alınır?
Şu anda Largest Contentful Paint (LCP) API’sinde belirtildiği gibi, LCP metriği için dikkate alınan öğe türleri şunlardır:
- <img> Tag’leri
- <image> Tag’leri
- <svg> Tag’leri
- <video> Tag’leri
- Metin Ögeleri (özellikle above the fold alanında yukarıdaki ögelerden hiçbiri yoksa)
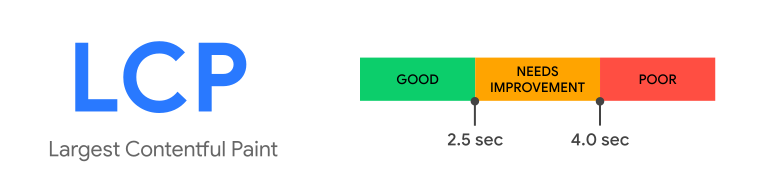
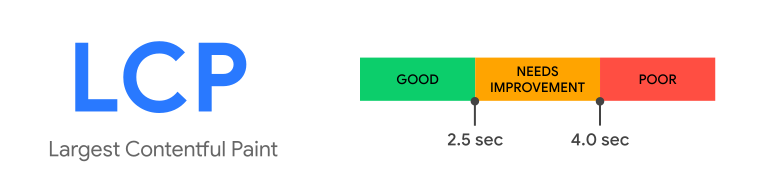
İdeal LCP Değeri Kaç Olmalı?

Core web vitals denetiminden başarıyla geçebilmeniz için toplam kullanıcıların %75’i iyi bir LCP skoru elde etmelidir.
- 5 saniye ve altındaki LCP skoru, sayfalarınızın performansının iyi olduğu anlamına gelir.
- 5 – 4 saniye arasındaki LCP skoru, sayfalarınızın performansının geliştirilmesi gerektiği anlamına gelir.
- 4 saniye üzerindeki LCP skoru, sayfalarınızın performansının yetersiz olduğu anlamına gelir.
LCP Metriğinin Önemi ve Kullanıcı Deneyimine Etkisi
Kullanıcı deneyiminin en önemli unsurlarından biri, sayfanın yüklenme süresidir. LCP, sayfanın ana içeriğinin ne kadar sürede yüklendiğini ölçer ve bu durum kullanıcıların siteyle etkileşime geçme süresini doğrudan etkiler. Dolayısıyla LCP metriği kullanıcıların sayfayı terk etme oranını azaltmada önemli bir faktördür.Ayrıca bir e-ticaret sitesinde ana ürün görsellerinin hızlı yüklenmesi, kullanıcıların ürünleri daha hızlı görmesini ve satın alma olasılığını artırır. LCP metriğinin optimize edilmesi, sadece kullanıcı memnuniyetini artırmakla kalmaz, aynı zamanda sitenin SEO performansını da iyileştirir.
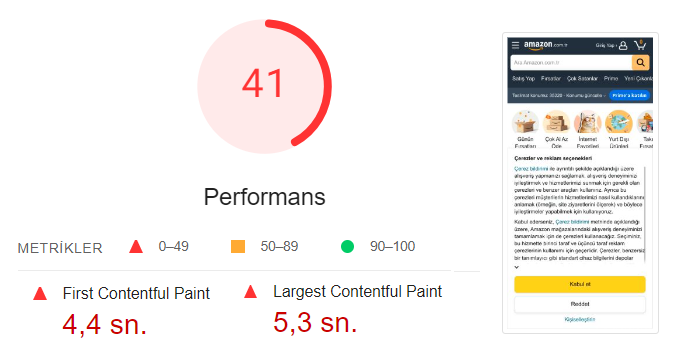
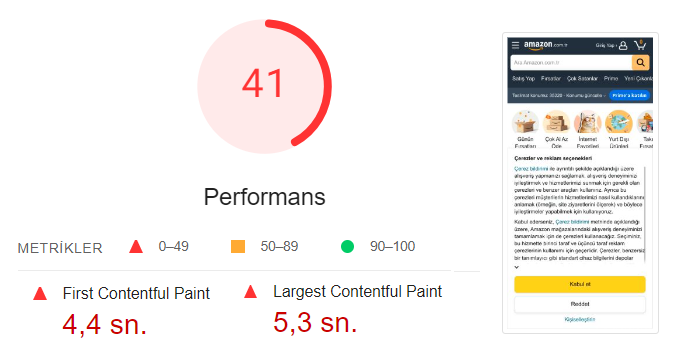
LCP Nasıl Ölçülür?