Amaç, kullanıcılara daha hızlı ve verimli bir web deneyimi sunmak ve arama motoru sıralamalarını iyileştirmektir. Web sitesinin performansını düzenli olarak takip etmek ve gerekli iyileştirmeleri yapmak için de kullanılabilir.
GTMetrix, web sitelerinin performansını ölçen bir araçtır. Site yüklenme hızını ve kullanıcı deneyimini iyileştirmek için detaylı raporlar ve analizler sunar.
GTMetrix, web sitelerinin performansını ölçen bir araçtır. Site yüklenme hızını ve kullanıcı deneyimini iyileştirmek için detaylı raporlar ve analizler sunar.
Araç, sayfanın yükleme süresini etkileyen unsurları belirler ve iyileştirme önerileri sunar. Bu öneriler genellikle resimlerin optimizasyonu, JavaScript ve CSS dosyalarının sıkıştırılması ve tarayıcı önbellekleme ayarlarının iyileştirilmesi gibi konuları içerir.
GTMetrix Ne İşe Yarar?
Amaç, kullanıcılara daha hızlı ve verimli bir web deneyimi sunmak ve arama motoru sıralamalarını iyileştirmektir. Web sitesinin performansını düzenli olarak takip etmek ve gerekli iyileştirmeleri yapmak için de kullanılabilir.
GTMetrix Neden Kullanılır?
Web Sitesi Performansını Ölçmek:
Kullanıcı Deneyimini İyileştirmek:
SEO Performansını Artırmak:
Karşılaştırma ve Takip:
GTMetrix’in Avantajları Nelerdir?
Detaylı Performans Analizi:
İyileştirme Önerileri:
Kullanıcı Dostu Raporlar:
Hız ve Kullanılabilirlik Odaklı:
SEO
Farklı Tarayıcı ve Lokasyonlardan Test İmkânı:
Mobil Uyumluluk Testleri:
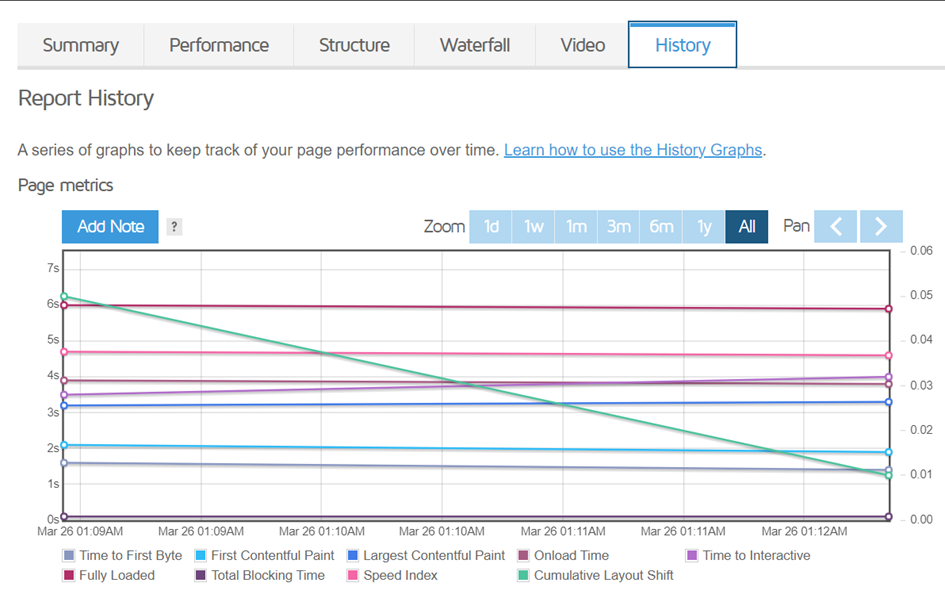
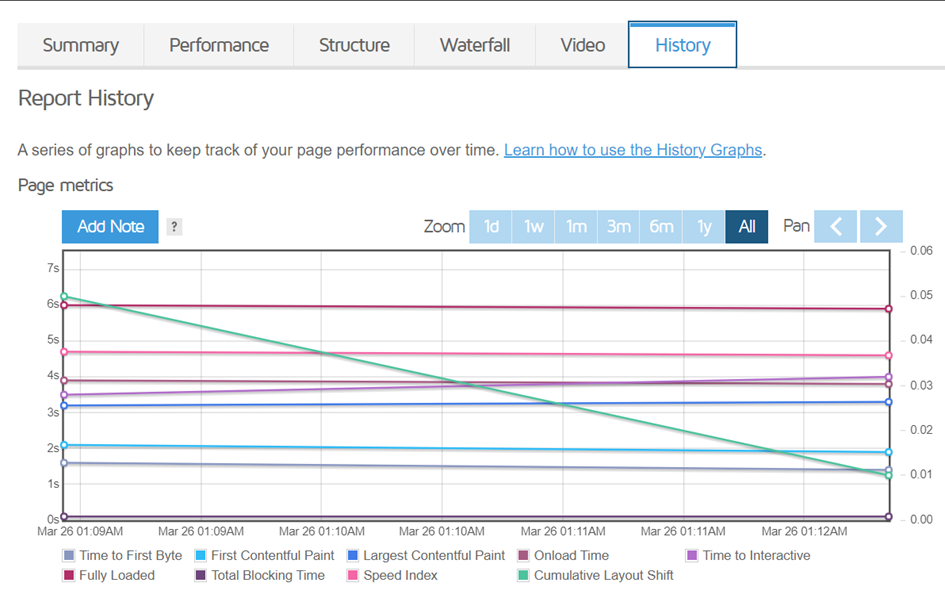
Tarihsel Veri Karşılaştırması:
Ücretsiz ve Kolay Erişim:
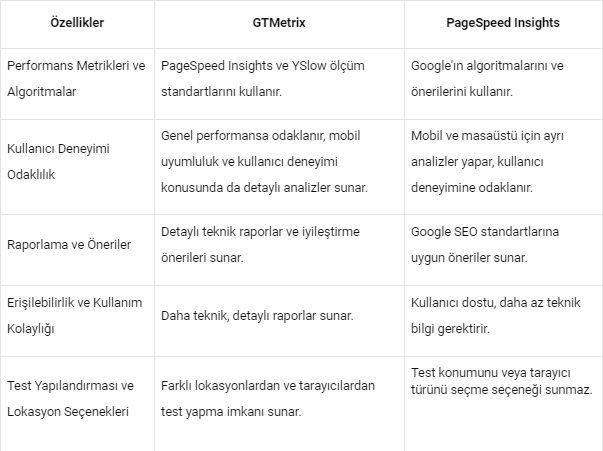
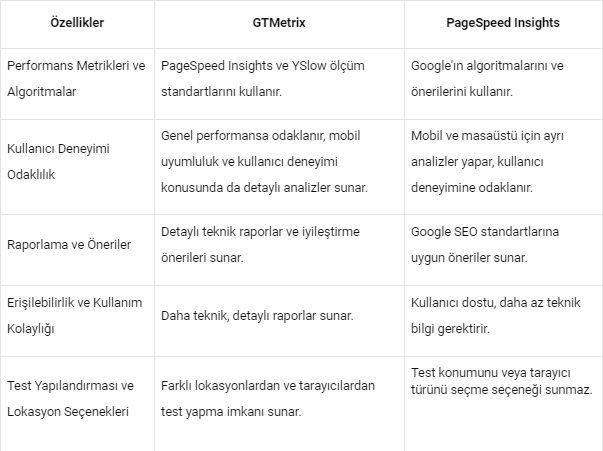
GTMetrix ile PageSpeed Insights Farkları Nelerdir?


GTMetrix Nasıl Kullanılır?
Adım 1: GTMetrix Web Sitesine Giriş


Tarayıcınızı açın ve GTMetrix’in web sitesine (www.gtmetrix.com) gidin.
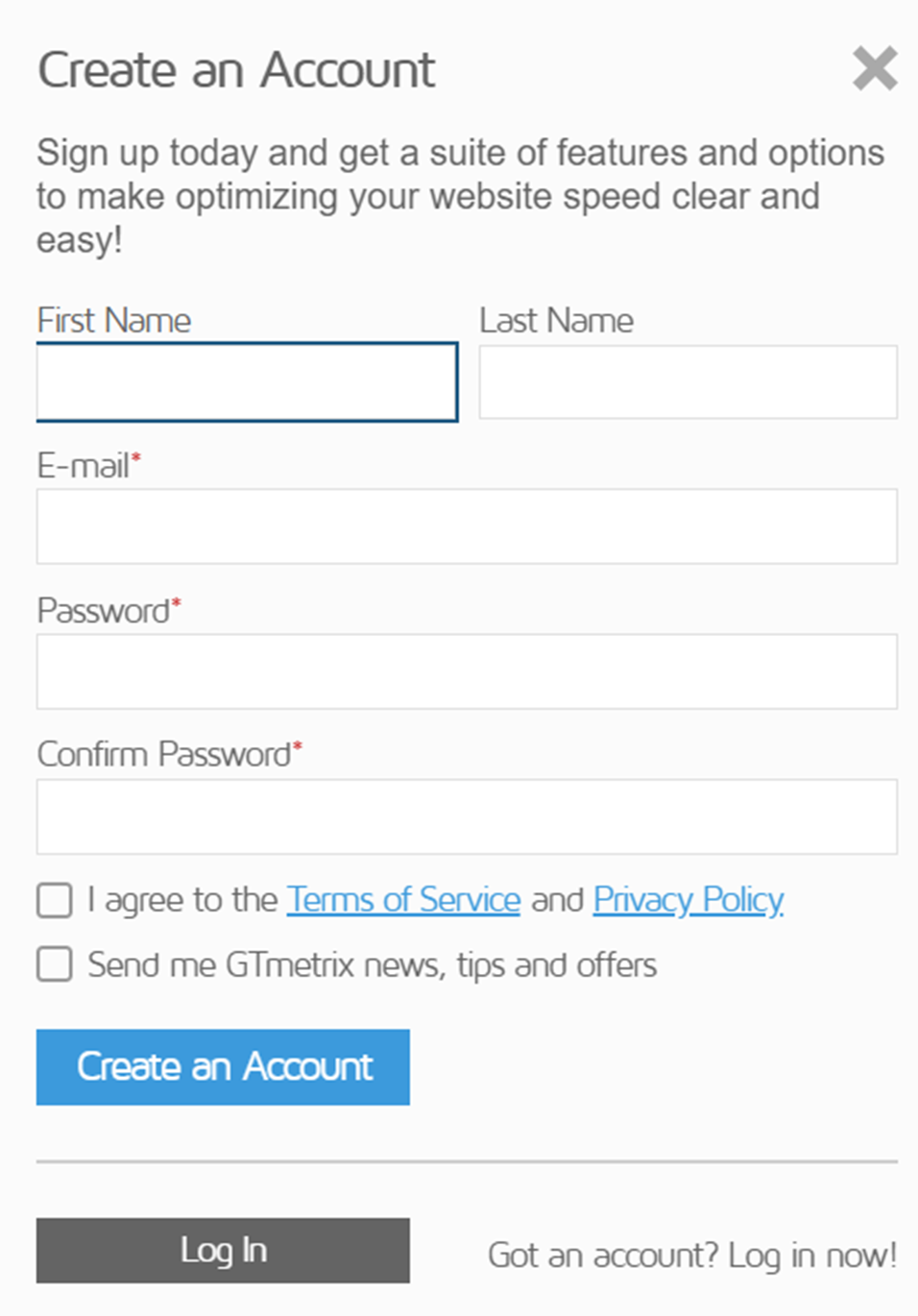
Adım 2: Hesap Oluşturma (Opsiyonel)


GTMetrix, temel özellikleri için kayıt olmanızı gerektirmez, ancak daha fazla özellik ve kişiselleştirme için bir hesap oluşturabilirsiniz.
Ana sayfada “Sign up” (Kaydol) seçeneğine tıklayın.
Gerekli bilgileri doldurun ve hesabınızı oluşturun.
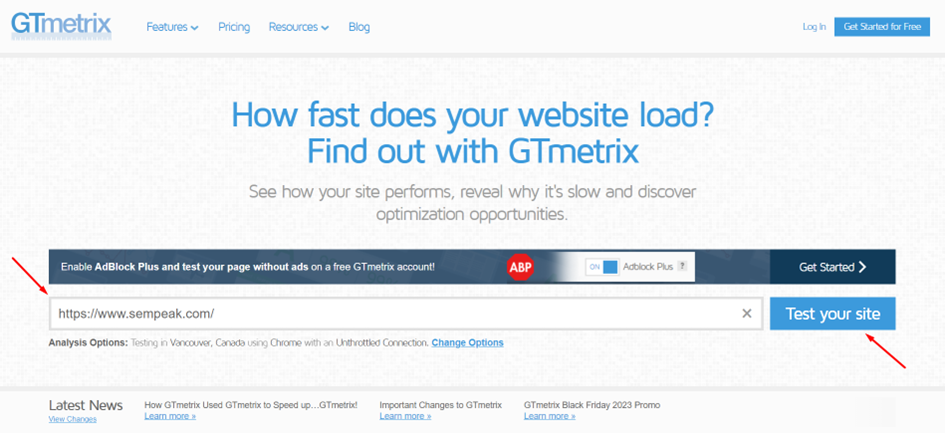
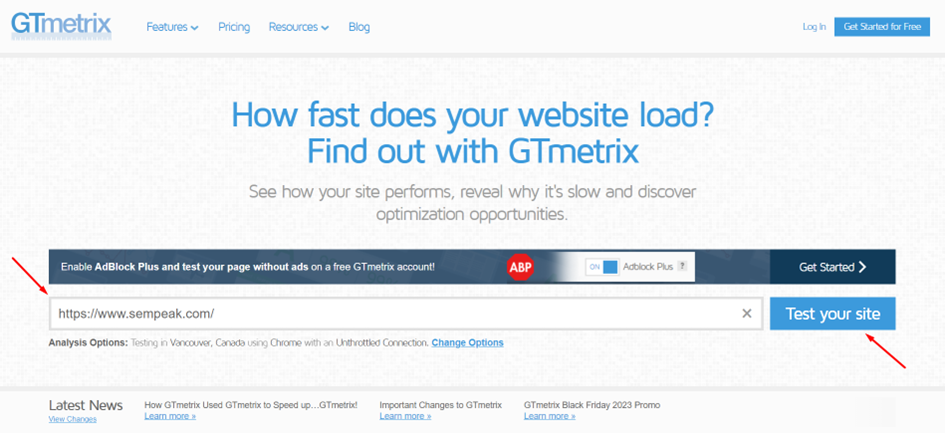
Adım 3: Web Site URL’sini Girme


GTMetrix’in ana sayfasında bulunan URL giriş kutusuna test etmek istediğiniz web sitesinin adresini yazın.
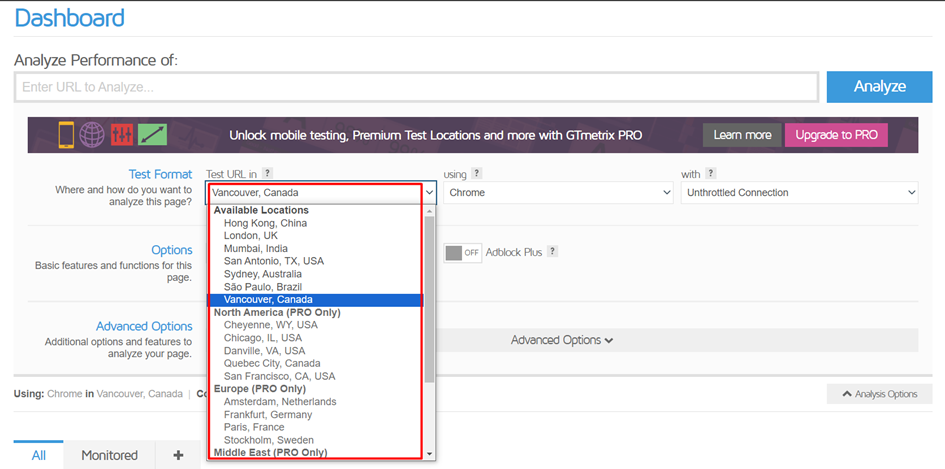
Adım 4: Test Ayarlarını Yapılandırma (Hesap Oluşturanlar İçin)


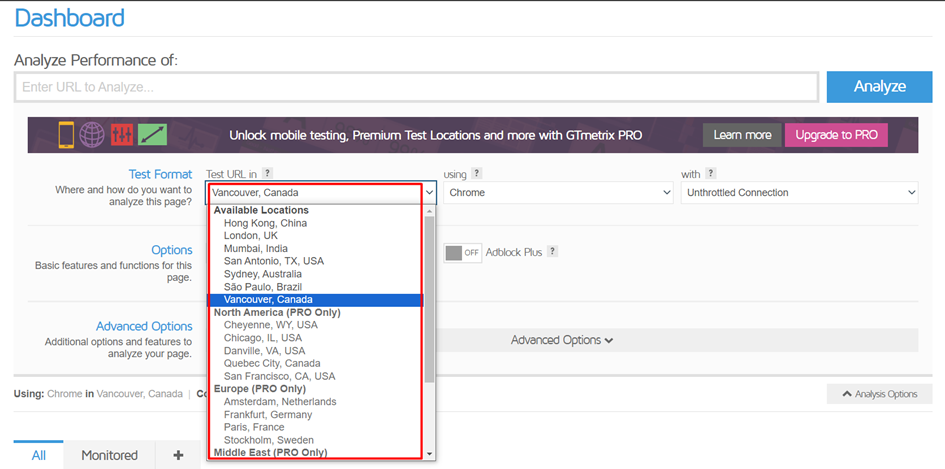
Hesap oluşturduysanız, test yapılacak lokasyonu ve tarayıcı tipini seçebilirsiniz.
“Analysis Options” (Analiz Seçenekleri) bölümünden bu ayarları yapın.
Adım 5: Analizi Başlatma


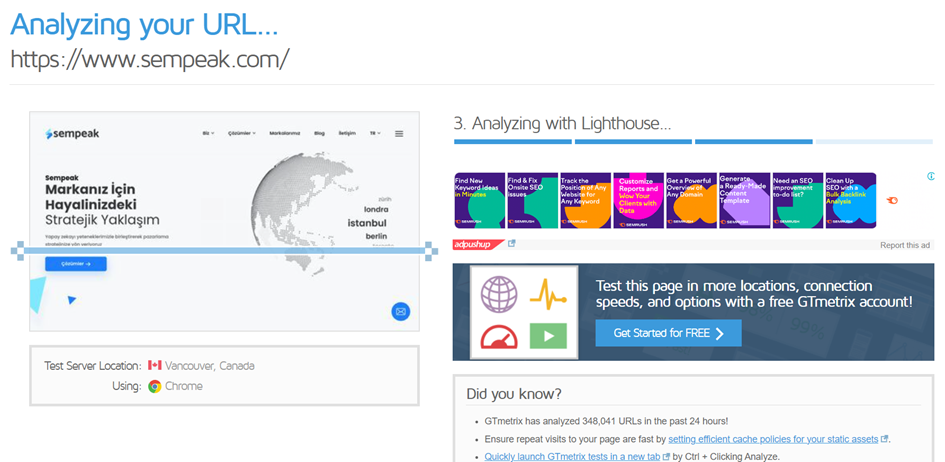
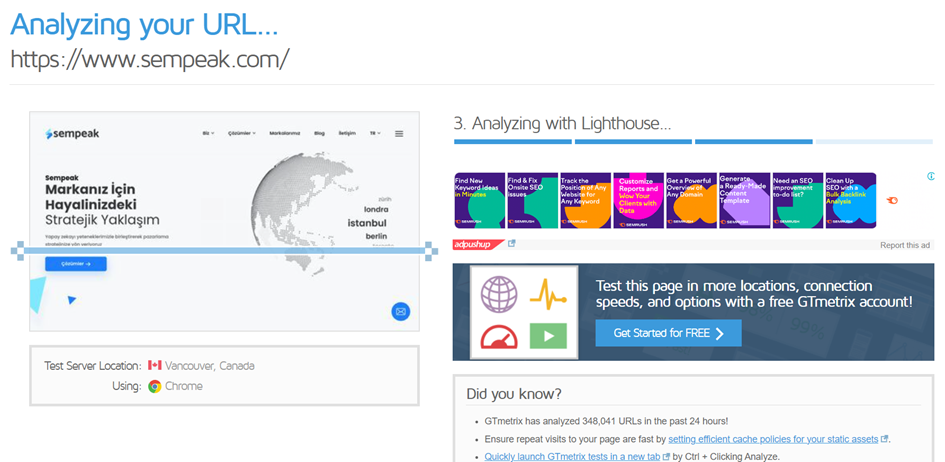
URL girdikten sonra “Test your site” (Sitenizi Test Edin) butonuna tıklayın.
GTMetrix, web sitesini analiz etmeye başlayacak ve birkaç dakika içinde sonuçlar hazır olacak.
Adım 6: Raporları İnceleme


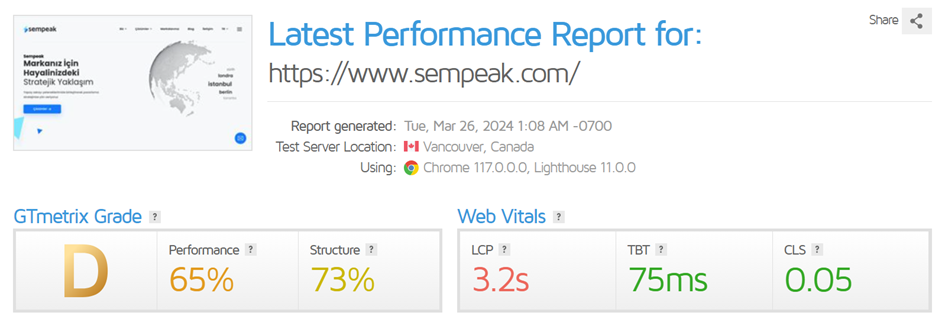
Analiz tamamlandığında, rapor sayfası otomatik olarak açılır.
Performans skorları, yükleme süresi, sayfa boyutu gibi temel metrikleri inceleyin.
“PageSpeed” ve “YSlow” sekmesinden daha detaylı analizlere ve iyileştirme önerilerine ulaşabilirsiniz.
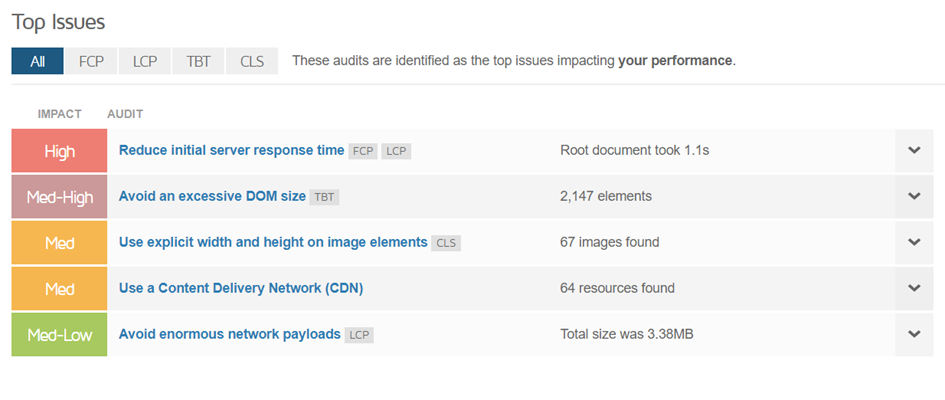
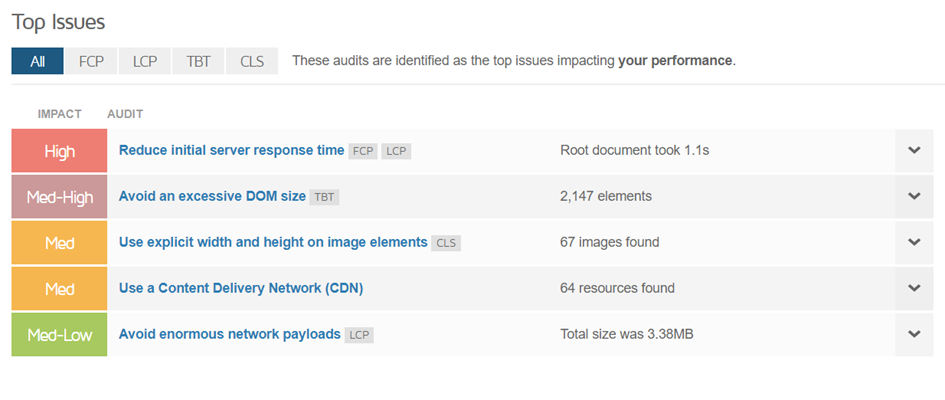
Adım 7: İyileştirme Önerilerini Uygulama


GTMetrix tarafından sunulan önerileri (resim optimizasyonu, kaynakların sıkıştırılması vb.) dikkatlice inceleyin.
Web sitenizde bu önerileri uygulayarak performansı iyileştirebilirsiniz.
Adım 8: Tekrar Test Yapma ve İyileşmeleri Takip Etme


Yapılan değişikliklerin etkisini görmek için, düzenlemelerden sonra tekrar test yapın.
Önceki ve sonraki testlerin sonuçlarını karşılaştırarak iyileşmeleri takip edebilirsiniz.
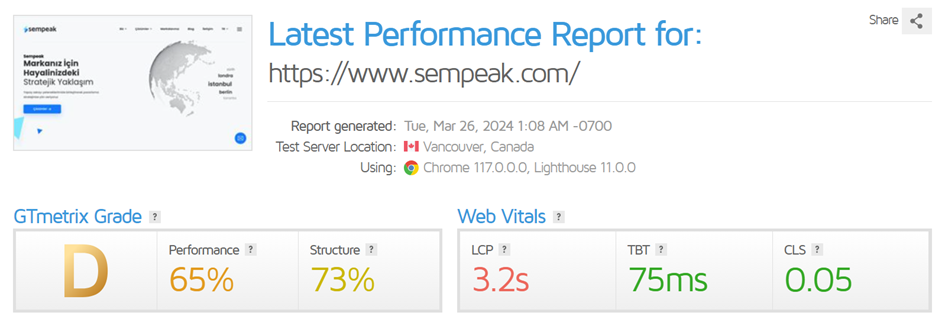
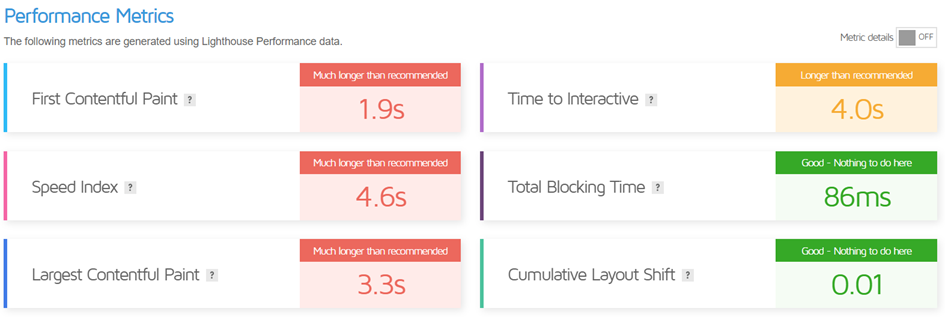
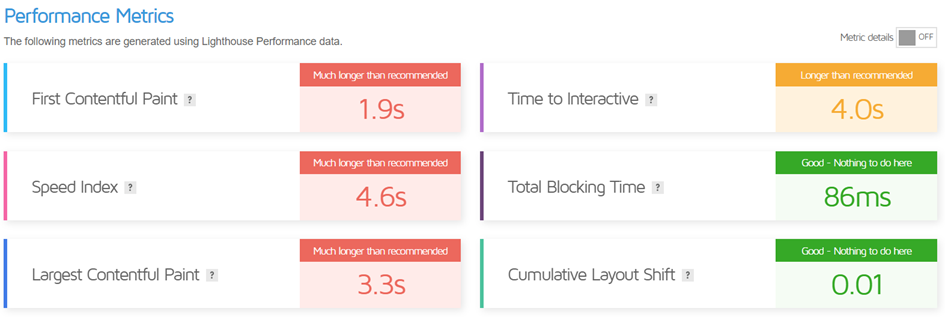
GTMetrix’ de Kullanılan Metrikler Ne Anlama Gelir?


PageSpeed Score (PageSpeed Skoru)
Google’ın PageSpeed aracı tarafından sağlanan bir skor türüdür. Web sayfasının performansını 0’dan 100’e kadar ölçek üzerinde değerlendirir. Daha yüksek puanlar, daha iyi optimizasyon anlamına gelir.
YSlow Score (YSlow Skoru)
YSlow, web sayfalarını bir dizi kurala göre değerlendirir ve performansı 0’dan 100’e kadar bir ölçek üzerinde puanlar.
Fully Loaded Time (Tamamen Yüklenme Süresi)
Sayfanın tamamen yüklenmesi için geçen süre. Bu süre, sayfanın başlangıçta yüklenmesinin tamamlanmasından sonra gerçekleşen tüm etkinlikleri (örneğin sayfada çalışan JavaScript tarafından tetiklenenler) içerir.
Total Page Size (Toplam Sayfa Boyutu)
Sayfanın tamamının yüklenmesi için gereken toplam veri miktarı. Daha küçük sayfa boyutları, genellikle daha hızlı yükleme süreleri anlamına gelir.
Requests (İstekler)
Sayfanın yüklenmesi için gerekli olan toplam HTTP istek sayısı. Bu, sayfanızın yüklemesi için tarayıcının kaç kez sunucuya başvurması gerektiğini gösterir. Daha az istek, genellikle daha iyi performans anlamına gelir.
Page Load Time (Sayfa Yükleme Süresi)
Sayfanın başlangıçta yüklenmeye başlamasından itibaren tamamen yüklenene kadar geçen süre.
Time to First Byte (TTFB)
Bir kullanıcı sayfanızı ziyaret ettiğinde, tarayıcının ilk bayt verisini sunucudan alması için geçen süre. Bu metrik, sunucunun yanıt verme hızını gösterir.
Render Time (Render Süresi)
Sayfanın görüntülenebilir içeriğinin ekranda oluşturulması için geçen süre. Kullanıcı deneyimi için önemlidir çünkü sayfanın “görünür” olmasını temsil eder.
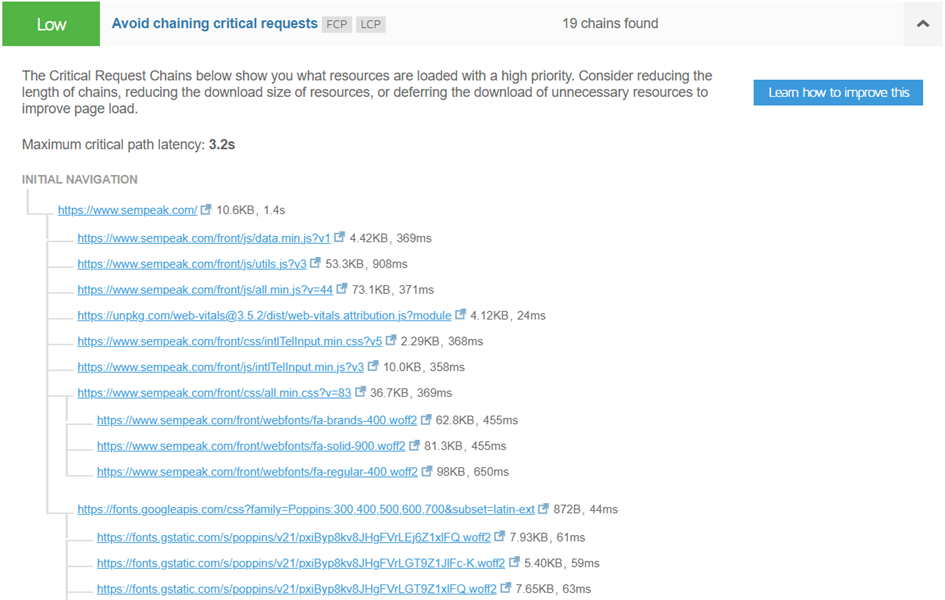
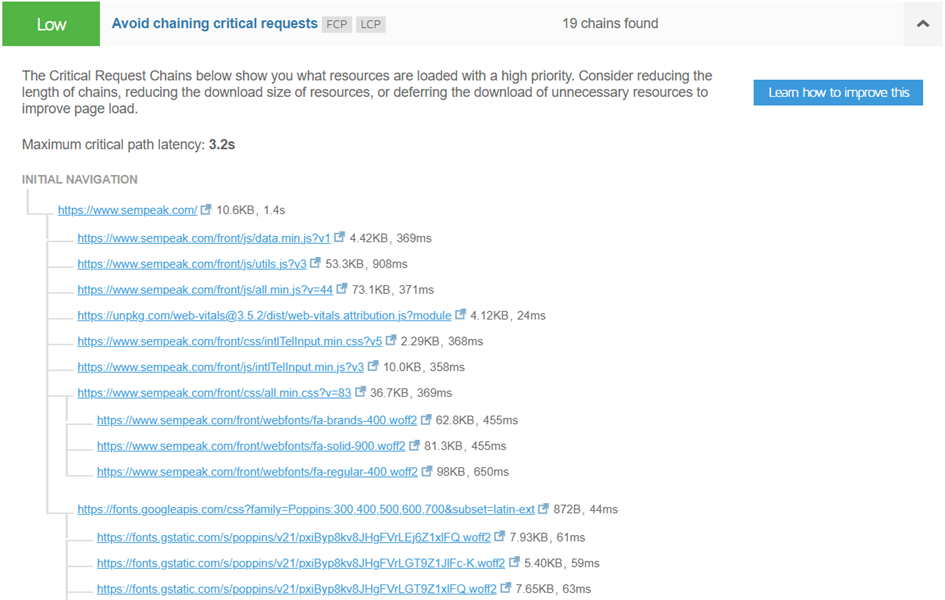
Waterfall Chart (Şelale Grafiği)
Tüm HTTP isteklerinin yüklenme süresini ve sırasını gösterir. Bu grafik, performans sorunlarının kökenini belirlemede yardımcı olabilir.
GTMetrix İle Web Site Performansı Nasıl Artırılabilir?
1. Resimleri Optimize Etme
1. Resimleri Optimize Etme


Resim Sıkıştırması:
Resim Sıkıştırması:
Gereksiz Resimlerin Kaldırılması:
Gereksiz Resimlerin Kaldırılması:
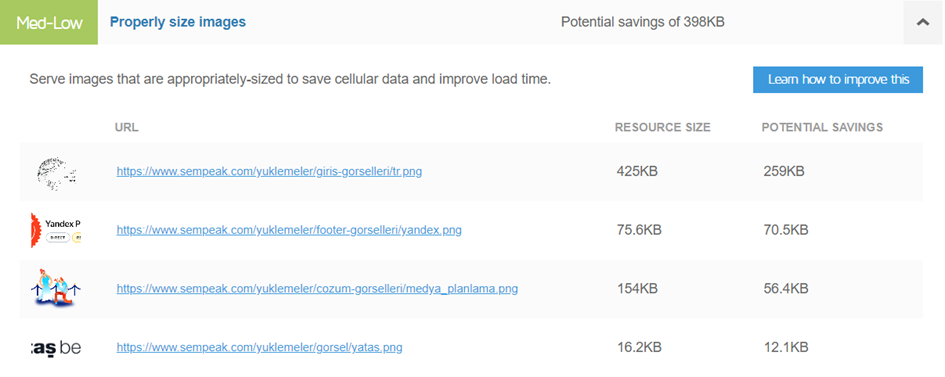
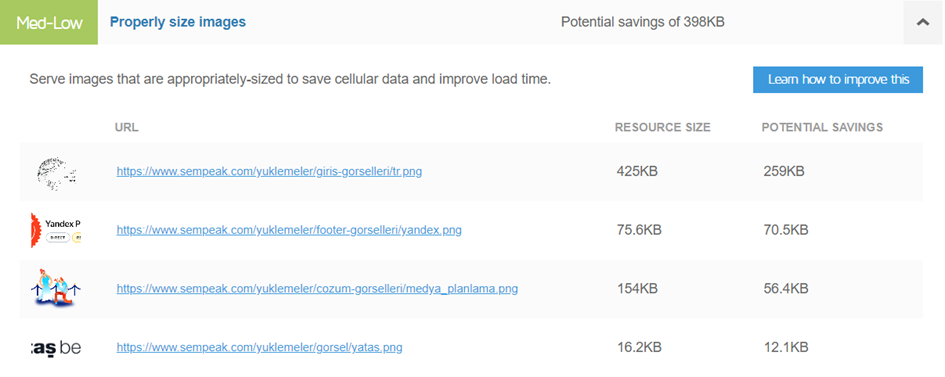
Uygun Boyutlandırma:
Uygun Boyutlandırma:
Gecikmeli Yükleme (Lazy Loading): Görünüm alanı dışında kalan resimlerin yüklenmesini sayfa kaydırıldıkça gerçekleşecek şekilde ayarlayın.
Gecikmeli Yükleme (Lazy Loading):
Gecikmeli Yükleme (Lazy Loading):
2. JavaScript ve CSS Optimizasyonu
2. JavaScript ve CSS Optimizasyonu


Dosyaları Birleştirme:
Dosyaları Birleştirme:
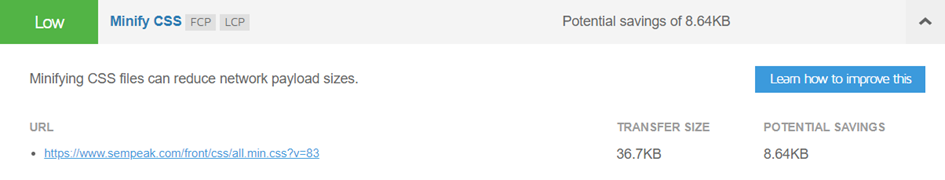
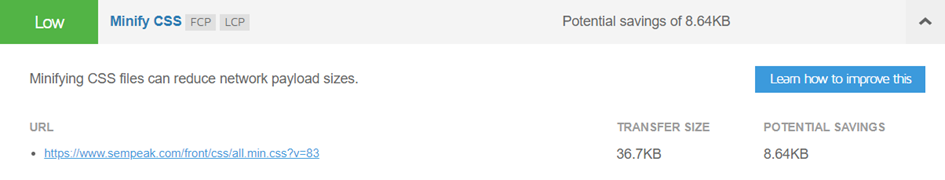
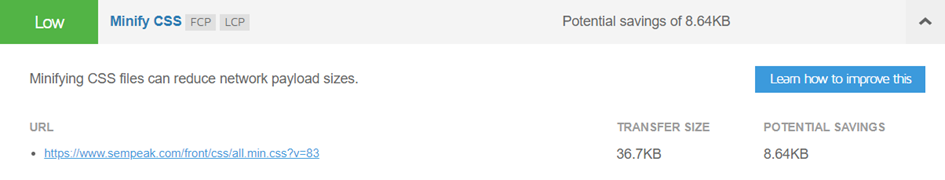
Sıkıştırma (Minification):
Sıkıştırma (Minification):
Asenkron veya Ertelenmiş Yükleme
Asenkron veya Ertelenmiş Yükleme
:
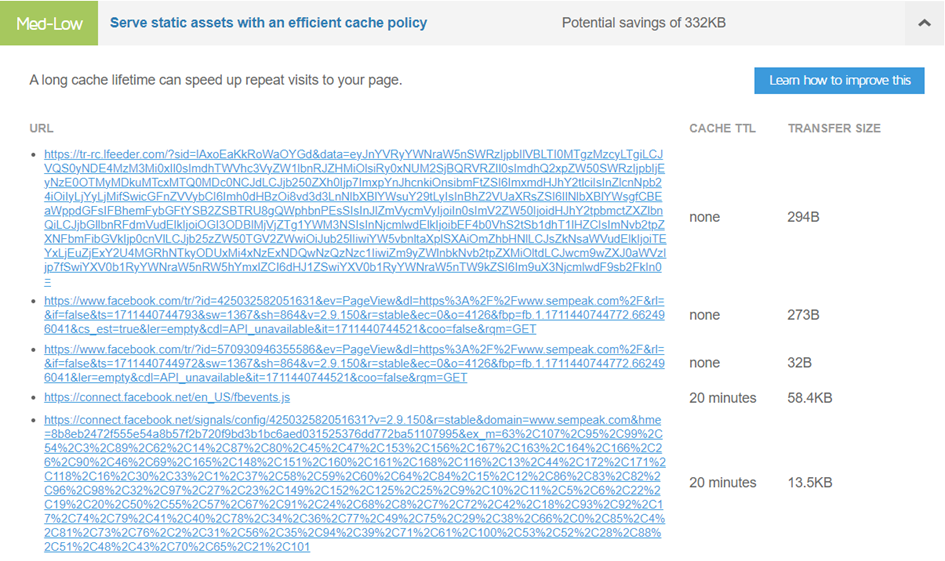
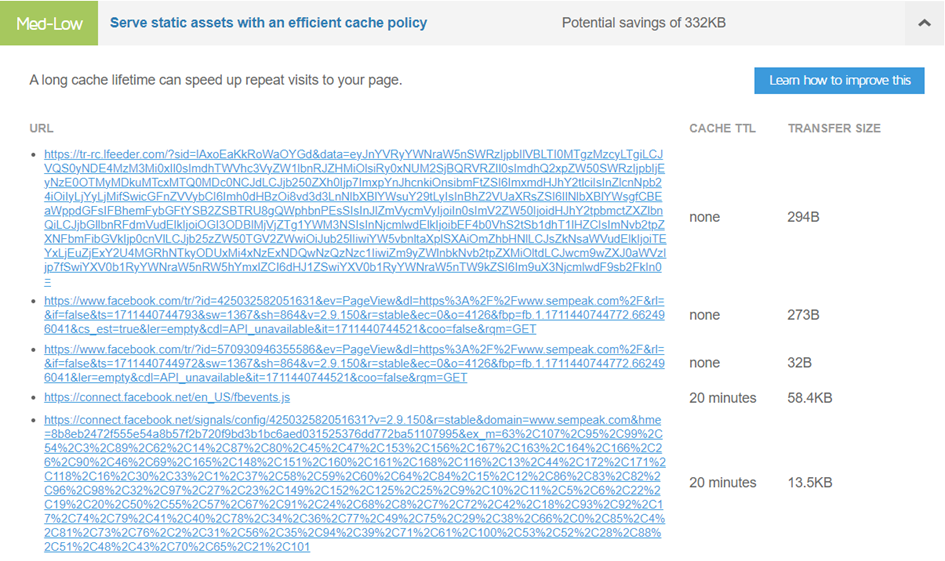
3. Tarayıcı Önbelleğinden Faydalanma
3. Tarayıcı Önbelleğinden Faydalanma


Cache-Control ve Expires Başlıkları: Bu başlıkları kullanarak tarayıcıların, yeniden ziyaret edildiğinde dosyaları yeniden indirmek yerine önbellekten yüklemesini sağlayın.
Cache-Control ve Expires Başlıkları
Cache-Control ve Expires Başlıkları
:
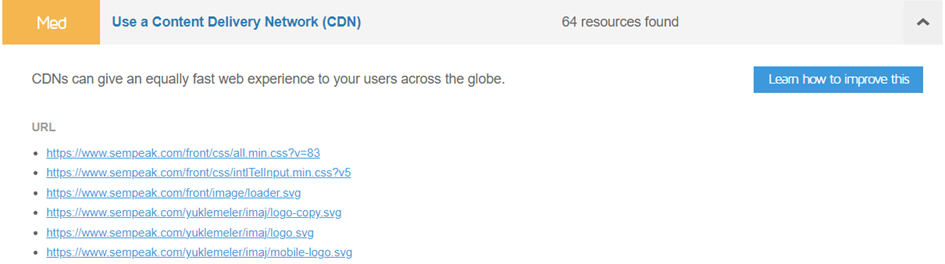
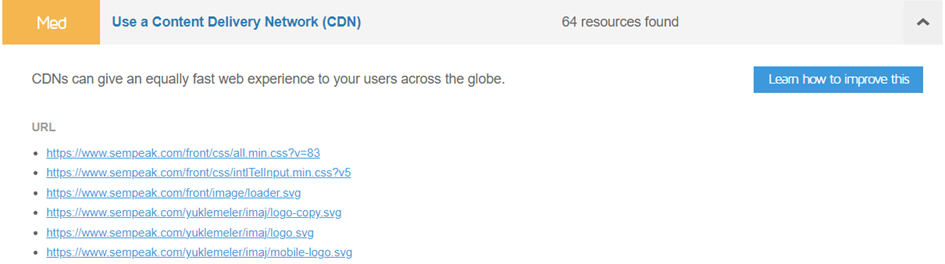
4. CDN (İçerik Dağıtım Ağı) Kullanımı
4. CDN (İçerik Dağıtım Ağı) Kullanımı


Statik içerikleri (resimler, CSS, JavaScript) CDN üzerinden sunarak, içeriğin kullanıcının coğrafi konumuna daha yakın sunuculardan yüklenmesini sağlayın. Bu, yükleme süresini önemli ölçüde azaltabilir.
Statik içerikleri (resimler, CSS, JavaScript) CDN üzerinden sunarak, içeriğin kullanıcının coğrafi konumuna daha yakın sunuculardan yüklenmesini sağlayın. Bu, yükleme süresini önemli ölçüde azaltabilir.
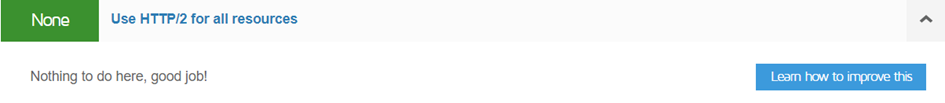
5. HTTP/2 Kullanımı
5. HTTP/2 Kullanımı


Eğer mümkünse, HTTP/2 protokolünü kullanın. Bu protokol, daha verimli bir şekilde kaynak yüklemesi sağlar.
Eğer mümkünse, HTTP/2 protokolünü kullanın. Bu protokol, daha verimli bir şekilde kaynak yüklemesi sağlar.
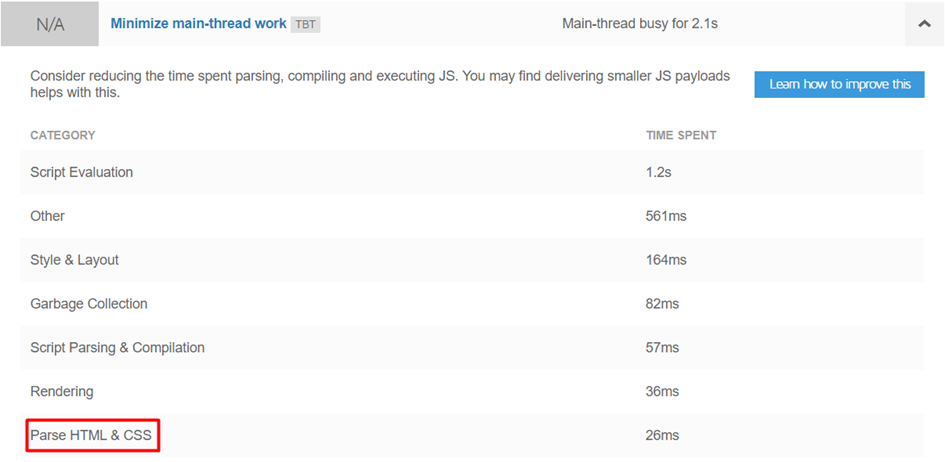
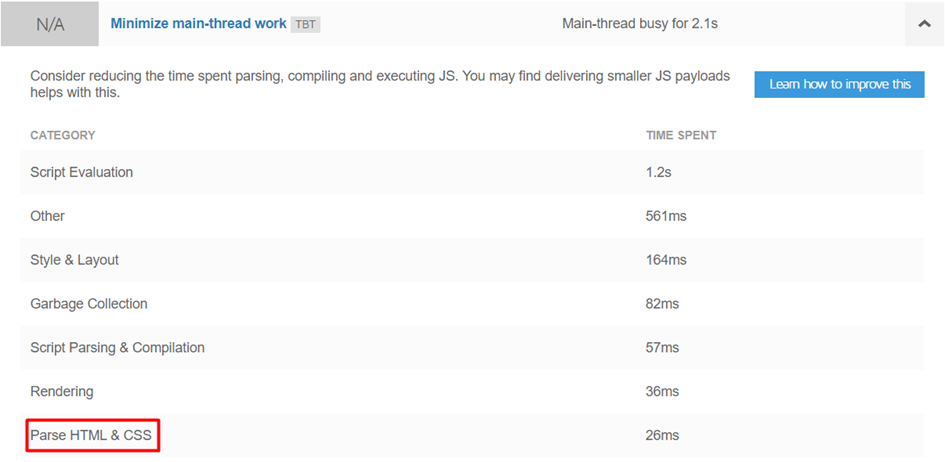
6. HTML Optimizasyonu
6. HTML Optimizasyonu


HTML Sıkıştırması: HTML kodunuzu sıkıştırarak (minify) gereksiz boşlukları ve yorum satırlarını kaldırın.
HTML Sıkıştırması:
HTML Sıkıştırması:



Temiz ve Semantik Markup: Kullanılmayan HTML etiketlerini ve özelliklerini temizleyin ve içeriğinize uygun semantik markup kullanın.
Temiz ve Semantik Markup: Kullanılmayan HTML etiketlerini ve özelliklerini temizleyin ve içeriğinize uygun semantik markup kullanın.
Temiz ve Semantik Markup:
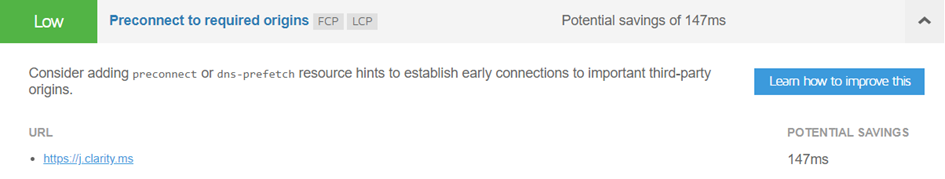
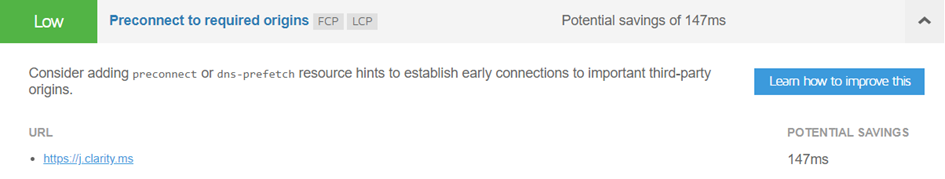
7. Third-Party Kaynakların Optimizasyonu
7. Third-Party Kaynakların Optimizasyonu



Reklamlar, Fontlar ve Widget’lar:
Reklamlar, Fontlar ve Widget’lar:
8. Mobil Uyumluluk
8. Mobil Uyumluluk
Responsive Tasarım: Mobil cihazlar için optimize edilmiş bir tasarım kullanın.
Mobil Öncelikli İçerik: Mobil kullanıcılar için öncelikli içerik ve özellikleri düşünün.
GTMetrix Ücretli Midir?
GTMetrix, hem ücretsiz hem de ücretli planlar sunan bir hizmettir. Web sitelerinizin performansını analiz etmek için GTMetrix’in ücretsiz sürümünü kullanabilirsiniz.
GTMetrix’in ücretli planları ise daha gelişmiş özellikler ve daha fazla özelleştirme seçeneği sunar. Bu özellikler arasında:
Daha fazla sayıda ve daha sık analiz yapma imkanı,
Farklı lokasyonlardan test yapabilme,
Daha detaylı raporlama,
Mobil cihazlardan test yapma,
Öncelikli destek hizmetleri,
İzleme (monitoring) ve uyarı (alert) özellikleri bulunmaktadır.
Kaynak:
https://gtmetrix.com/blog/how-gtmetrix-used-gtmetrix-to-speed-up-gtmetrix/
Araç, sayfanın yükleme süresini etkileyen unsurları belirler ve iyileştirme önerileri sunar. Bu öneriler genellikle resimlerin optimizasyonu, JavaScript ve CSS dosyalarının sıkıştırılması ve tarayıcı önbellekleme ayarlarının iyileştirilmesi gibi konuları içerir.
GTmetrix, web sitenizin yükleme süresini, sayfa boyutunu ve performansını detaylı bir şekilde ölçerek size raporlar sunar. Bu sayede sitenizin ne kadar hızlı veya yavaş olduğunu belirleyebilir ve gerekli iyileştirmeleri yapabilirsiniz.
İnternet kullanıcıları genellikle hızlı yüklenen ve akıcı bir deneyim sunan siteleri tercih ederler. GTmetrix raporları sayesinde sitenizin performansını artırarak kullanıcı deneyimini iyileştirebilirsiniz.
Arama motorları, web sitelerinin hızını ve performansını dikkate alarak sıralama yaparlar. Hızlı yüklenen siteler genellikle daha iyi sıralama alır. Dolayısıyla GTmetrix ile yapacağınız performans iyileştirmeleri, SEO performansınızı artırmaya da yardımcı olabilir.
GTmetrix ile yapacağınız testler sonuçları karşılaştırabilir ve zaman içindeki performans değişimlerini takip edebilirsiniz. Bu da sürekli olarak web sitenizin performansını izlemenize yardımcı olur.
GTMetrix, web sayfalarının yüklenme süresi, toplam sayfa boyutu, istek sayısı gibi önemli performans metriklerini detaylı bir şekilde analiz eder. Bu, performans sorunlarının kaynağını anlamak için kritik öneme sahiptir.
Araç, sayfa yüklenme süresini etkileyen faktörleri tespit eder ve bunların nasıl iyileştirileceğine dair somut öneriler sunar. Bu öneriler genellikle resim optimizasyonu, kaynakların sıkıştırılması ve tarayıcı önbelleğinin etkin kullanımı gibi teknik konuları içerir.
GTMetrix, teknik olmayan kullanıcılar için bile anlaşılabilir raporlar sunar. Bu raporlar, web site sahiplerinin ve yöneticilerinin sitelerinin performansını kolayca izlemelerine ve değerlendirmelerine olanak tanır.
Web sitelerinin hızı, kullanıcı deneyimi ve SEO
GTMetrix, çeşitli tarayıcılar ve coğrafi konumlardan test yapma olanağı sunarak, farklı kullanıcı deneyimlerini simüle edebilir. Bu, web sitelerinin küresel erişilebilirliğini ve performansını iyileştirmek için önemlidir.
Mobil cihazlar için optimize edilmiş siteler giderek daha fazla önem kazanmaktadır. GTMetrix, mobil cihazlarda web sitenizin nasıl performans gösterdiğini değerlendirebilmenize olanak tanır.
Performans iyileştirmelerinin etkisini zaman içinde takip etmek için, geçmiş raporları saklar ve karşılaştırma yapma imkânı sunar.
GTMetrix, temel özellikleriyle ücretsizdir ve kullanımı kolay bir arayüze sahiptir. Bu da onu birçok kullanıcı için erişilebilir kılar.
Resimlerin boyutunu küçültmek için sıkıştırma tekniklerini kullanın. JPEG formatındaki resimler için kaliteyi biraz düşürmek, PNG’ler için ise “lossless” sıkıştırma faydalı olabilir.
Sayfanızda gereksiz resimleri kaldırarak yükleme süresini azaltabilirsiniz.
Resimleri, web sayfasında görüntülenecek gerçek boyutlarında yükleyin. Aşırı büyük resimler yükleme süresini artırır.
Görünüm alanı dışında kalan resimlerin yüklenmesini sayfa kaydırıldıkça gerçekleşecek şekilde ayarlayın.
Birden fazla CSS ve JavaScript dosyasını birleştirerek HTTP isteklerinin sayısını azaltın.
Boşlukları ve yorumları kaldırarak CSS ve JavaScript dosyalarını sıkıştırın.
: Bazı JavaScript dosyalarını asenkron yükleyerek veya sayfanın tamamının yüklenmesini engellemeyecek şekilde erteleyerek performansı artırın.
: Bu başlıkları kullanarak tarayıcıların, yeniden ziyaret edildiğinde dosyaları yeniden indirmek yerine önbellekten yüklemesini sağlayın.
HTML kodunuzu sıkıştırarak (minify) gereksiz boşlukları ve yorum satırlarını kaldırın.
Sayfanızdaki üçüncü taraf kaynaklarının sayısını azaltın veya optimize edin. Örneğin, aşırı sayıda reklam veya ağır font dosyaları sayfa yükleme süresini olumsuz etkileyebilir.
GTMetrix Ne İşe Yarar?
(Arama Motoru Optimizasyonu) açısından kritik öneme sahiptir. GTMetrix, bu alanlarda iyileştirmeler yapılmasına yardımcı olur.
GTMetrix Neden Kullanılır?
Web Sitesi Performansını Ölçmek: GTmetrix, web sitenizin yükleme süresini, sayfa boyutunu ve performansını detaylı bir şekilde ölçerek size raporlar sunar. Bu sayede sitenizin ne kadar hızlı veya yavaş olduğunu belirleyebilir ve gerekli iyileştirmeleri yapabilirsiniz.
Kullanıcı Deneyimini İyileştirmek: İnternet kullanıcıları genellikle hızlı yüklenen ve akıcı bir deneyim sunan siteleri tercih ederler. GTmetrix raporları sayesinde sitenizin performansını artırarak kullanıcı deneyimini iyileştirebilirsiniz.
SEO Performansını Artırmak: Arama motorları, web sitelerinin hızını ve performansını dikkate alarak sıralama yaparlar. Hızlı yüklenen siteler genellikle daha iyi sıralama alır. Dolayısıyla GTmetrix ile yapacağınız performans iyileştirmeleri, SEO performansınızı artırmaya da yardımcı olabilir.
Karşılaştırma ve Takip: GTmetrix ile yapacağınız testler sonuçları karşılaştırabilir ve zaman içindeki performans değişimlerini takip edebilirsiniz. Bu da sürekli olarak web sitenizin performansını izlemenize yardımcı olur.
GTMetrix’in Avantajları Nelerdir?
Detaylı Performans Analizi: GTMetrix, web sayfalarının yüklenme süresi, toplam sayfa boyutu, istek sayısı gibi önemli performans metriklerini detaylı bir şekilde analiz eder. Bu, performans sorunlarının kaynağını anlamak için kritik öneme sahiptir.
İyileştirme Önerileri: Araç, sayfa yüklenme süresini etkileyen faktörleri tespit eder ve bunların nasıl iyileştirileceğine dair somut öneriler sunar. Bu öneriler genellikle resim optimizasyonu, kaynakların sıkıştırılması ve tarayıcı önbelleğinin etkin kullanımı gibi teknik konuları içerir.
Kullanıcı Dostu Raporlar: GTMetrix, teknik olmayan kullanıcılar için bile anlaşılabilir raporlar sunar. Bu raporlar, web site sahiplerinin ve yöneticilerinin sitelerinin performansını kolayca izlemelerine ve değerlendirmelerine olanak tanır.
Hız ve Kullanılabilirlik Odaklı: Web sitelerinin hızı, kullanıcı deneyimi ve SEO (Arama Motoru Optimizasyonu) açısından kritik öneme sahiptir. GTMetrix, bu alanlarda iyileştirmeler yapılmasına yardımcı olur.
Farklı Tarayıcı ve Lokasyonlardan Test İmkânı: GTMetrix, çeşitli tarayıcılar ve coğrafi konumlardan test yapma olanağı sunarak, farklı kullanıcı deneyimlerini simüle edebilir. Bu, web sitelerinin küresel erişilebilirliğini ve performansını iyileştirmek için önemlidir.