iframe
Dikkat edilmesi gereken önemli bir nokta ise FCP’nin önceki sayfadan; unload time, bağlantı kurulma süresi, redirect ve Time to First Byte (TTFB) içerdiğidir.
FCP, tarayıcının DOM’daki içeriğin ilk byte’nı render ettiği ve kullanıcıya sayfanın gerçekten yüklendiğine dair ilk geri bildirimi sağladığı anı ifade eder. Kullanıcının sayfaya ilk gittiği andan sayfa içeriğinin herhangi bir bölümünün ekranda görüntülendiği ana kadar geçen süreyi ölçer.
FCP, tarayıcının DOM’daki içeriğin ilk byte’nı render ettiği ve kullanıcıya sayfanın gerçekten yüklendiğine dair ilk geri bildirimi sağladığı anı ifade eder. Kullanıcının sayfaya ilk gittiği andan sayfa içeriğinin herhangi bir bölümünün ekranda görüntülendiği ana kadar geçen süreyi ölçer.
First Contentful Paint, tarayıcının ilk kez herhangi bir metni, görüntüyü (arka plan görüntüleri dahil), videoyu, içine öğe eklenmiş <canvas>ı veya <SVG>’yi render ettiği zamanı kapsar. FCP
timestamp
iframe
FCP user-centric metriklerden perceived load speed (algılanan yükleme hızı) ile de doğrudan ilgilidir. PLS, sayfadaki tüm görsel öğelerin ekrana ne kadar hızlı yansıltıdığını niteler.
Dikkat edilmesi gereken önemli bir nokta ise FCP’nin önceki sayfadan; unload time, bağlantı kurulma süresi, redirect ve Time to First Byte (TTFB) içerdiğidir.
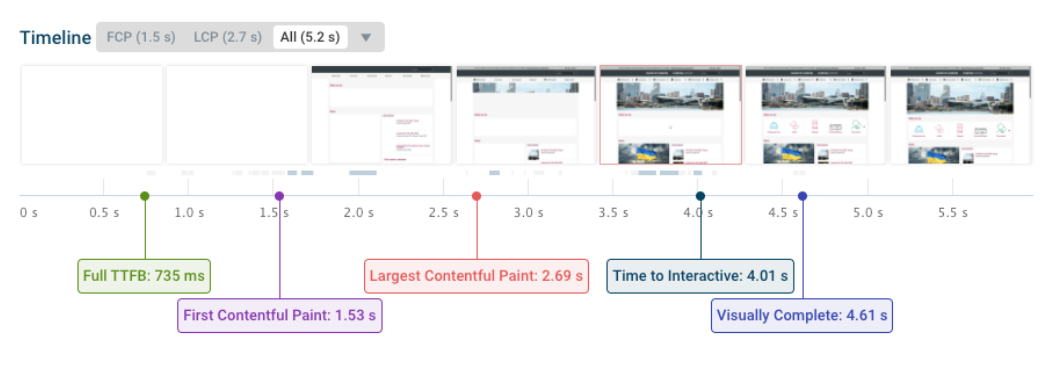
Yukarıdaki yükleme çizelgesine baktığımızda FCP’nin ikinci karede gerçekleştiğini görebiliyoruz.
Yukarıdaki yükleme çizelgesine baktığımızda FCP’nin
Yukarıdaki yükleme çizelgesine baktığımızda FCP’nin
ikinci karede
gerçekleştiğini görebiliyoruz.
FCP Zamanlama Skorları
FCP Zamanlama Skorları
FCP Zamanlama Skorları
FCP metriği; LCP, First Paint, First Meaningful Paint gibi kavramlarla da sık sık karıştırılmaktadır. Birbirine yakın olan bu kavramları kısaca ayrıştırmak gerekirse;
FCP metriği; LCP, First Paint, First Meaningful Paint gibi kavramlarla da sık sık karıştırılmaktadır. Birbirine yakın olan bu kavramları kısaca ayrıştırmak gerekirse;
LCP
First Paint
First Paint, sayfanın ilk kez render edilmeye başladığı zamanı işaret eder. FCP’nin aksine içinde içerik olmayan boş bir alan olabilir. Navigasyon ile tarayıcının ilk kez pikseli ekrana render ettiği ve body’nin varsayılan arka plan renginden görsel olarak farklı herhangi bir şeyi çözümlemeye başladığı zaman arasındaki süredir.
LCP
Bazı içeriklerin render edilmiş olmasına rağmen, tüm içeriklerin render edilmediğini sayfalar ile karşılaşabiliriz. First Contentful Paint ile Largest Contentful Paint arasında en önemli ayrım ise LCP’nin sayfanın en büyük ana içerik öğesinin ne zaman oluşturulduğunu ölçmesi ve kullanıcıya sayfadaki en büyük içeriğin gösterilmesini ifade eder.
First Meaningful Paint
Sayfadaki en büyük above-the-fold değişikliğinin olduğu ve fontların yüklendiği render aşamasıdır. FMP, sayfa yükleme süresindeki küçük farklara çok duyarlığı olduğu için tutarsız (bimodal) sonuçlara yol açabilir. Tarayıcıya özgü farklılar nedeni ile de standartlaştırılamayacağı ve tüm web tarayıcılarında aynı şekilde uygulanmayabilir. Genel optimizasyon için ise sayfanın üst çerçevesinde yer alan “valuable content” elementlerinin render aşamasına müdahale edebilir ve yükleme performansını artırabiliriz.
FCP Nasıl Çalışır?
FCP’nin nasıl çalıştığını anlayabilmek adına tarayıcının bir sayfayı yüklerken gerçekleştirdiği adımlara göz atabiliriz.
1. Gezinme Başlangıcı
Tarayıcı, kullanıcı bir bağlantıya tıkladığında veya bir URL’yi adres çubuğuna yazdığında sayfayı yükleme sürecine başlar.
2. DNS Çözümlemesi ve Bağlantı Kurulması
URL’yi IP adresine çözümleyerek hedef sunucuyla bağlantı kurar. DNS çözümlemesi, TCP bağlantısı ve SSL bağlantılarını içerir.
3. HTTP İsteği ve Yanıtı
Sunucuya HTTP isteğini gönderir ve sunucudan gelecek olan HTML yanıtını bekler. HTML’nin hızlı ve verimli bir şekilde yüklenmesi, FCP’nin hızlanmasına katkıda bulunur. İçeriğin tanımlanması ve DOM’un oluşturulmasında rol oynar.
4. HTML Dökümünün Ayrıştırılması
Sunucudan gelen HTML dökümünü ayrıştıılmayarmaya başlanır. Dökümandaki kaynaklar (CSS, JavaScript, Görseller vb.) tespit edilir ve sayfa için gerekli kaynaklar indirilir.
5. Render Ağacı Oluşturulması
HTML ve CSS’yi kullanarak bir render ağacı oluşturur ve sayfanın görsel olarak nasıl görüneceğini belirler. Render ağacı oluşturulurken, CSSOM (CSS Object Model) ve DOM (Document Object Model) birlikte çalışır. CSS dosyaları ve bazı JavaScript dosyaları render işlemine engel olabilir. Tarayıcılar, bu tür kaynakların indirilip irender edilmesini bekler. Ayrıştırmayı bloklayıcı kaynaklar, FCP’nin ve diğer page speed metriklerinin gecikmesine neden olabilir.
6. İlk İçerik Renderı (First Contentful Paint)
Render ağacı tamamlandığında gerekli tüm kritik kaynaklar işlenmiş olur. Tarayıcılar ekranda ilk içeriği gösterdiği an FCP’yi tanımlamış ve sayfayı kullanıcılara göstermeye başlamıştır.
FCP’yi Etkileyen Faktörler
1. Render Bloklayıcı Kaynaklar
CSS ve bazı JavaScript dosyaları, sayfanın render edilmesini engelleyebilir. Eğer optimizasyon işlemleri yapılmazsa, tarayıcılar kaynakları indirip işleyene kadar sayfa render edilmez. HTML, JS ve CSS’in ayrıştırılması ve render ağacının oluşturulması süreci, FCP’yi etkileyebilir.
Kritik Kaynakların Kullanımı:
HTML, JS, CSS Minifikasyonu:
Kod Ayırma (Code Splitting):
Asenkron ve Defer:
2. Sunucu Yanıt Süresi
Sunucunun HTTP isteğine yanıt verme süresi, FCP üzerinde doğrudan etkilidir.
Sunucu Performansı:
Content Delivery Network (CDN):
Önbellekleme:
3. Ağ Hızı
Kullanıcının internet bağlantı hızı ve erişim araçları, kaynakların indirilme performansına negatif etki edebilir.
Kaynak Optimizasyonu:
HTTP/2: HTTP/1
4. Kapsayıcı Resimler ve Yazı Tipleri
Görsellerin ve web yazı tiplerinin yüklenme süresi, FCP’yi etkileyebilir.
Görsel Optimizasyonu:
Web Yazı Tipleri:
5. Preload,Prefetch ve Preconnect ile FCP Süresini Azaltma
Preload, Prefetch ve Preconnet web sayfalarının performansını iyileştirmek için kullanılan tekniklerdir.
Preload:
Prefetch:
Preconnect:
Her üç teknik de tarayıcının kaynakları daha verimli yönetmesini sağlar, bu da FCP’yi iyileştirir ve kullanıcı deneyimini geliştirir.
CDN (Content Delivery Network) Kullanımının First Contentful Paint (FCP) Optimizasyonundaki Rolü
CDN (Content Delivery Network)
CDN
1. Daha Hızlı İçerik Teslimatı
CDN, içeriği coğrafi olarak dağıtılmış bir sunucu ağı üzerinden sunar. Kullanıcıların fiziksel olarak daha yakın sunuculardan veri almasını sağlar ve gecikmeyi azaltır.
Kullanıcıya daha yakın olan sunucular üzerinden içerik sunulması, veri iletim süresini kısaltarak FCP’yi iyileştirir.
2. Sunucu Yükünün Dağıtılması
CDN, yükü birden fazla sunucuya dağıtarak ana sunucunun yükünü azaltır. Böylece sunucunun daha hızlı yanıt vermesini sağlar ve sunucu yanıt süresini iyileştirir.
Ana sunucunun yükünün azalması, daha hızlı HTTP yanıt süreleri ve dolayısıyla daha hızlı içerik yükleme süreleri sağlar.
3. Önbellekleme ve Veri Replikasyonu
CDN, statik içeriği (görüntüler, CSS, JavaScript dosyaları vb.) önbelleğe alır ve bu içeriği birçok sunucuda kopyalar. Aynı içeriğin tekrar tekrar ana sunucudan indirilmesini önler. Çok kısa süreli olmayan dinamik içerikler de kısa süreli cache işlemine alınabilir.
Önbelleğe alınmış içerik, kullanıcıya daha hızlı sunulabilir ve böylece FCP süresi kısalır.
4. DDoS Koruması ve Güvenlik
CDN, DDoS saldırılarına karşı koruma sağlayarak sunucuya yapılan kötü niyetli istekleri filtreler. Server performansını stabil olarak koruyabilmek yanıt sürelerini iyileştirir.
Güvenlik tehditlerinin azaltılması, sunucunun performansını ve dolayısıyla FCP’yi olumlu yönde etkiler.
5. HTTP/2 ve Brotli Sıkıştırma Desteği
Birçok CDN sağlayıcısı, HTTP/2 protokolü ve Brotli sıkıştırma gibi modern web teknolojilerini destekler. HTTP/2, aynı anda birden fazla isteğin yapılmasını sağlar ve Brotli sıkıştırma, dosya boyutlarını küçülterek daha hızlı indirilmesini sağlar.
Modern ve Google tarafından önerilen web teknolojilerinin kullanımı veri iletimini hızlandırarak FCP’yi iyileştirir.
HTTP/2 destekleyen bir CDN, aynı anda birden fazla CSS ve JavaScript dosyasının indirilmesini sağlayarak sayfa yükleme sürelerini optimize eder.
FCP Nasıl Ölçülür ve Optimize Edilir?
Performance Paint Timing
Performance Paint Timing API, tarayıcının sayfanın çeşitli bölümlerini render etme sürelerini ölçmeye yarar. FCP, bu API ile doğrudan ölçülebilir ve analiz edilebilir.
Google Lighthouse ile FCP Ölçümü
Google Lighthouse, web sayfası performansını, erişilebilirliğini ve SEO’sunu analiz eden bir araçtır. FCP metriğini ölçmek ve optimize etmek için kullanılır. Lighthouse raporları, FCP’nin ne zaman gerçekleştiğini ve nasıl iyileştirilebileceğini gösterir.
Chrome Dev Tools
Chrome DevTools, geliştiricilerin web uygulamalarını analiz etmelerini sağlayan bir araç setidir. Performans paneli, FCP’yi ve diğer önemli metrikleri ölçmek için kullanılabilir. “Performance” sekmesi ile FCP’nin ne zaman gerçekleştiğini görebilirsiniz.
PageSpeed Insights
Google PageSpeed Insights, web sayfalarının performansını analiz eden bir araçtır. FCP dahil olmak üzere çeşitli performans metriklerini ölçer ve iyileştirme önerileri sunar. FCP puanı, sayfanın ne kadar hızlı yüklendiğini gösterir.
Looker Studio
Looker Studio, web performans verilerini görselleştirmek ve analiz etmek için kullanılır. FCP verilerini izlemek ve raporlamak için kullanabilirsiniz. Özelleştirilmiş raporlar, performans trendlerini görselleştirmenize yardımcı olur.
RUM (Real User Monitoring)
RUM, gerçek kullanıcıların web sayfası performansını izlemek için kullanılan bir tekniktir. FCP’yi gerçek kullanıcı verilerine dayalı olarak ölçer. Kullanıcıların gerçek deneyimlerine dayalı veriler toplar ve analiz eder.
Web Vitals API ile Gerçek Zamanlı FCP Verisi Toplama
Web Vitals API, web performansını izlemek için Google tarafından sunulan bir API’dir. FCP dahil olmak üzere önemli performans metriklerini gerçek zamanlı olarak izler ve raporlar. Geliştiriciler, bu API’yi kullanarak kullanıcı deneyimini optimize edebilirler.
FCP ve Cross-Browser Ölçümlemesi
Farklı tarayıcılardaki uygulama ve ölçümleme metodları, FCP metriği için tutarsız sonuçlar doğurabilir.
Tarayıcı Farklılıkları
Tarayıcılar, FCP’yi farklı şekillerde ölçüp raporlayabilir. Örneğin; Safari, FCP’yi ekranda anlamlı bir içerik görünmeden önce raporlayabilirken, Chrome ve Firefox, ilk boyamaya neyin dahil edilmesi gerektiği konusunda daha katı kriterlere sahip olabilir. Küçük ölçümleme değişiklikleri, tarayıcılar tarafından raporlanan zamanlamalarda değişkenliğe yol açabilir. FCP ölçümlemesinin her tarayıcıda aynı şekilde analiz edilemeyebileceğini gösterebilir.
Ölçüm Zorlukları
FCP, DOM’dan herhangi bir içeriğin ilk kez boyandığı zamanı işaretlemek için inşa edilen bir metriktir. Ancak görünmeyen öğeleri veya kullanıcı için anlamlı olmayan öğeleri içerebilir. “İçerik” tanımı tarayıcılarda değişkenlik gösterdiği için, bir tarayıcının içerik olarak kabul ettiği öğe, başka bir tarayıcıdan farklı olup kabul görmeyebilir. Tarayıcıların FCP’yi nasıl ele aldığı ve raporladığı konusundaki farklılıklar, bir tarayıcıdaki performans iyileştirmelerinin başka bir tarayıcıda geçerli olmayabileceği anlamına gelse de, birçok geliştirme dolaylı yollardan her tarayıcıda pozitif etki sağlayacaktır.
Kaynakça
Kaynakça
https://developer.chrome.com/docs/lighthouse/performance/first-contentful-paint
https://developer.chrome.com/docs/lighthouse/performance/first-contentful-paint
https://developer.chrome.com/docs/lighthouse/performance/first-contentful-paint
https://web.dev/articles/fcp
https://web.dev/articles/fcp
https://web.dev/articles/fcp
https://web.dev/articles/user-centric-performance-metrics
https://web.dev/articles/user-centric-performance-metrics
https://web.dev/articles/user-centric-performance-metrics
https://developer.mozilla.org/
https://developer.mozilla.org/
https://developer.mozilla.org/
First Contentful Paint, tarayıcının ilk kez herhangi bir metni, görüntüyü (arka plan görüntüleri dahil), videoyu, içine öğe eklenmiş <canvas>ı veya <SVG>’yi render ettiği zamanı kapsar. FCP timestamp, iframe içeriğini hariç tutar. Ancak bekleyen font yazı tipleriyle birlikte metni içerebilir. Kullanıcılar anlamsız da olsa ilk sayfa içeriğini görüp etkileşime geçmeye hazır bir duruma gelir.
timestamp
ikinci karede
Yalnızca sayfanın üst kısmında görünen (above-the-fold) stil kurallarını içeren kritik CSS önceden yükletilebilir, inline olarak <style> içerisinde verilebilir ve ilk etapta ihtiyaç duyulmayan CSS’i asenkron ya da defer olarak yükleyebilirsiniz.
Gereksiz boşlukları ve eklemelerin kaldırılması, JS-CSS dosyaları küçültülmesi gereksiz render yükü ortadan kaldırılmış olur.
JavaScript ve CSS kodlarının modüllere ayırarak sadece gerekli olan modüllerin yüklenmesini ve longtask optimizasyonu ile optimizasyon yapılabilir.
Kritik olmayan dosyaların async veya defer nitelikleri ile yüklenmesi ile HTML Parsing engellenmemiş olur.
Sunucuların yanıt süresi ve kapasitesi Core Web Vitals metriklerini doğrudan etkilemektedir. Hızlı yanıt sağlayacak sunucular kullanmak, veritabanı sorgularını optimize etmek ve gereksiz işlemleri azaltarak performans artışı sağlanabilir.
İçeriğinizi coğrafi olarak dağıtarak kullanıcıya daha yakın sunuculardan hızlıca sunmak için bir CDN kullanımı birçok dosya için destek olacaktır.
Sık kullanılan kaynakları önbelleğe (cache) alarak sunucu ve kullanıcı taraflı yük azaltılabilir. Tarayıcı önbellekleme politikalarını optimize ederek sık kullanılan statik kaynakların yeniden indirilmesinin önüne geçilebilir.
Görsellerin optimize edilerek doğru formatların kullanılması ve boyutların küçültülmesi ilk erişimde oldukça büyük bir katkı sağlayacaktır.
yerine versiyon 2’yi kullanmak aynı anda birden fazla dosyanın daha hızlı bir şekilde ulaşılabilmesine olanak tanıyacaktır.
Görselleri sıkıştırın ve doğru boyutlandırın. Modern görüntü formatları (örneğin, WebP) kullanın.
Yazı tiplerini optimize edin ve kritik CSS içine ekleyin. Font-display: swap; özelliğini kullanarak yazı tipleri yüklenene kadar sistem yazı tiplerinin kullanılmasını sağlayın.
Tarayıcıya, belirli kaynakların (CSS, JavaScript, fontlar) kritik olduğunu ve öncelikli olarak yüklenmesi gerektiğini belirtir.İlk render edilme süresini hızlandırır.
Tarayıcıya, gelecekte gerekli olacak kaynakları önceden yüklemesini sağlar. Bu, sayfa geçişlerinde veya ileride kullanılacak kaynakların daha hızlı yüklenmesini sağlar.
Belirli bir kaynaktan (3rd party) gelecekteki yüklemeleri hızlandırır. Bağlantının bir kısmını veya tamamını (DNS+TCP için HTTP ve DNS+TCP+TLS için HTTPS önceden gerçekleştirmiş olur. Tarayıcıya sayfanızın başka bir kaynakla bağlantı kurmayı amaçladığını ve işlemin mümkün olan en kısa sürede başlamasını istediğinizi bildirir.
, internet kullanıcılarına web içeriğini coğrafi olarak dağıtılmış sunucular aracılığıyla sunan bir sistemdir. CDN kullanımı, FCP’yi iyileştirmek için birçok avantaj ve sayfanın kullanıcıya daha hızlı yüklenmesini sağlar.
,
FCP user-centric metriklerden perceived load speed (algılanan yükleme hızı) ile de doğrudan ilgilidir. PLS, sayfadaki tüm görsel öğelerin ekrana ne kadar hızlı yansıltıdığını niteler.
gerçekleştiğini görebiliyoruz.
içeriğini hariç tutar. Ancak bekleyen font yazı tipleriyle birlikte metni içerebilir. Kullanıcılar anlamsız da olsa ilk sayfa içeriğini görüp etkileşime geçmeye hazır bir duruma gelir.
Yukarıdaki yükleme çizelgesine baktığımızda FCP’nin ikinci karede gerçekleştiğini görebiliyoruz.
FCP Zamanlama Skorları
FCP metriği; LCP, First Paint, First Meaningful Paint gibi kavramlarla da sık sık karıştırılmaktadır. Birbirine yakın olan bu kavramları kısaca ayrıştırmak gerekirse;
First Paint
First Paint, sayfanın ilk kez render edilmeye başladığı zamanı işaret eder. FCP’nin aksine içinde içerik olmayan boş bir alan olabilir. Navigasyon ile tarayıcının ilk kez pikseli ekrana render ettiği ve body’nin varsayılan arka plan renginden görsel olarak farklı herhangi bir şeyi çözümlemeye başladığı zaman arasındaki süredir.
LCP
Bazı içeriklerin render edilmiş olmasına rağmen, tüm içeriklerin render edilmediğini sayfalar ile karşılaşabiliriz. First Contentful Paint ile Largest Contentful Paint arasında en önemli ayrım ise LCP’nin sayfanın en büyük ana içerik öğesinin ne zaman oluşturulduğunu ölçmesi ve kullanıcıya sayfadaki en büyük içeriğin gösterilmesini ifade eder.